Hello, brains trust,
I've found that if I have 1 item that is stored in a floor storage at one orientation and then downstream is stored in a floor storage at a different orientation, the FlowItem retains its orientation from when it was stored in the first floor storage. Is there a way to change the visual so that the FlowItem fits in its slot (automatic or otherwise)?
Here's a model showing the problem I'm having: autoOrientItem.fsm
Thanks in advance!
---------
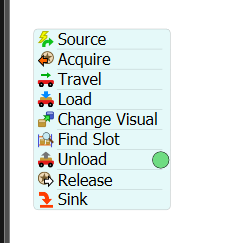
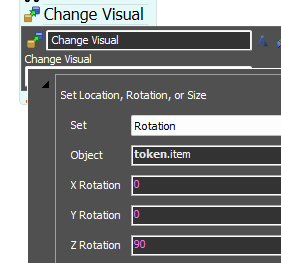
Updated model with Change Visual: autoOrientItemv2.fsm