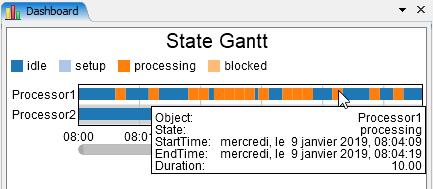
Mousing over a period on a Gantt chart displays the start and end date of that period. However, this date is always displayed in US date format (MM/DD/YYYY), regardless of the date format specified in Global Preferences > Environment.
Either the mouseover dates should use the date format specified in Global Preferences, or it should be possible to change the date format in the settings of the individual Gantt chart.