Is it possible to change the color of the State Pie Chart when a condition is met during a run? For example, when a processor has the "processing" state over 80%, the color of the processing state in the pie chart turns to RED from GREEN (Green is the initial color for the Processing state.)
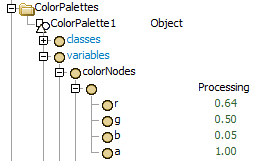
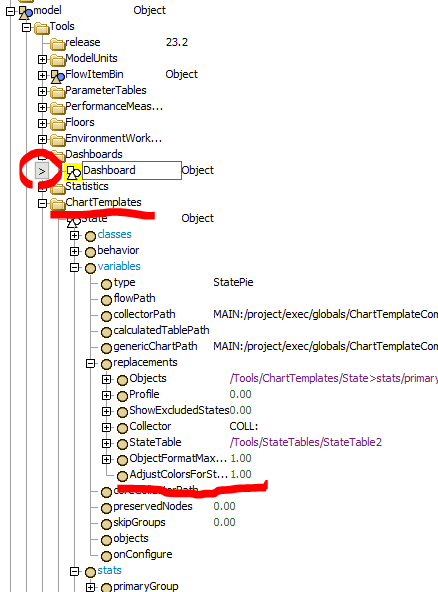
I tried to assign a different color palette when the condition was detected, but it didn't work. maybe the color palette is only set once at reset?
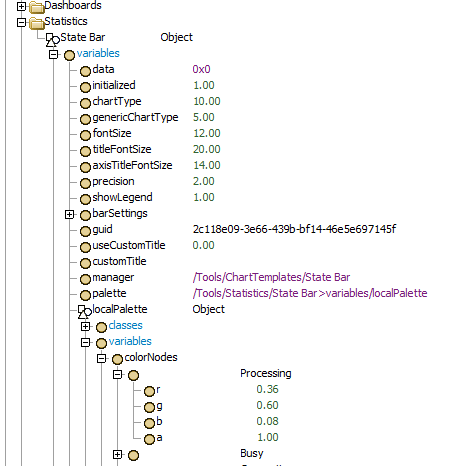
I also tried to find a node for the color of the particular "processing" state, so that I could try to change color directly to the node, but I couldn't find where the color node is.
Anyone knows how?
Thanks.