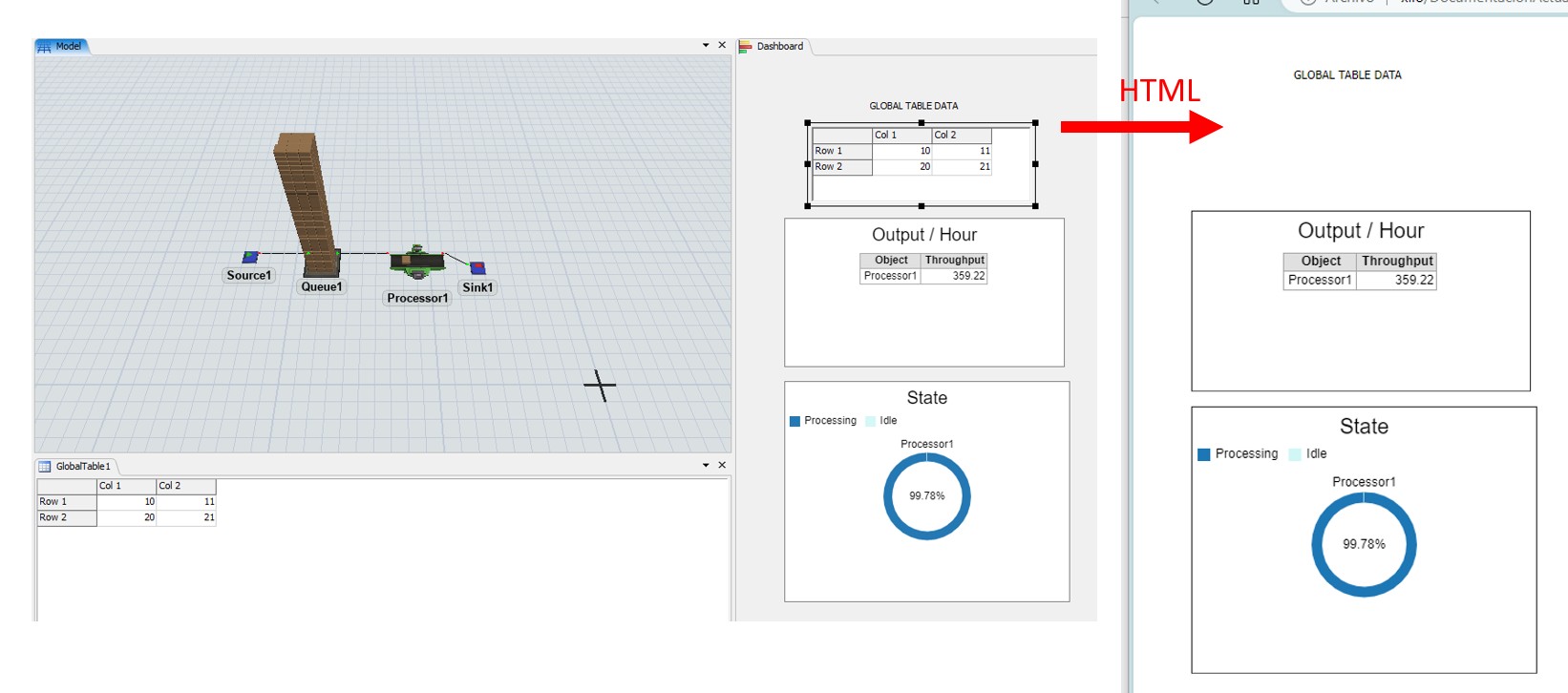
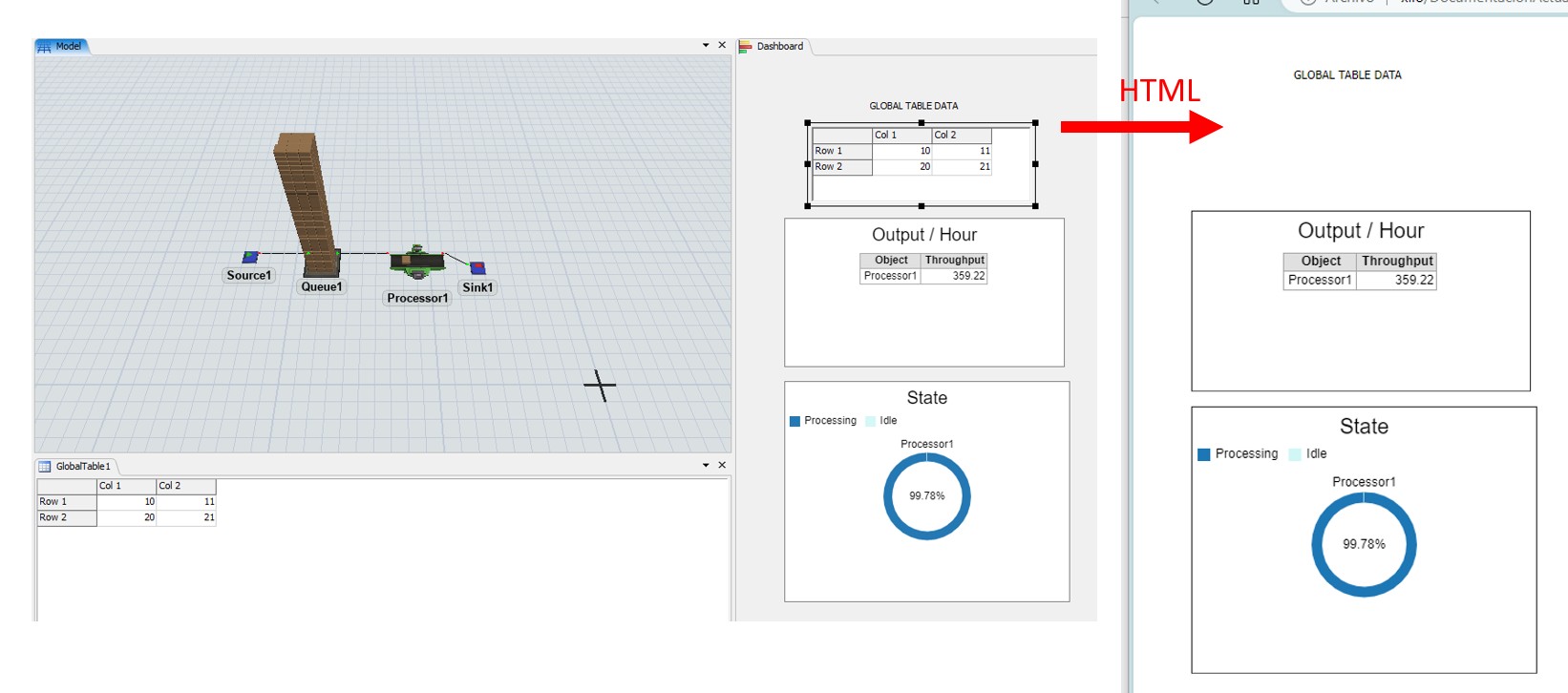
When I export dashboards to html the result doesn't show global tables. Any idea on how to fix it?

Thank you.
When I export dashboards to html the result doesn't show global tables. Any idea on how to fix it?

Thank you.
Hi @Carmen F,
It's hard to know how to help without looking at your model. To receive a more accurate solution, please post your model or a sample model that demonstrates your question.
If your model contains sensitive information, you could first toggle your post as private using the "make private" option under your question's "gear" menu. Private questions are visible only to site moderators. You can also contact your local FlexSim distributor for phone or email help.
Hi @Carmen F, I was able to replicate the issue, and it does look like this may be a bug.
When saving as HTML, I know a lot of the Model Input widgets in the Dashboards may not come through exactly as they look in FlexSim, but I would think we could get something to show up for the Table widget. I will let the developers know.
I also have a workaround that can get table data to show up when saving a Dashboard as HTML, by using a Table Chart (under the Base Chart Types). Table Charts will only show data from a Statistics Collector or a Calculated Table, so in the attached model (Dashboard_SaveAsHTML_TableData_24.0.fsm), I have set up CalculatedTable1 to pull all data from GlobalTable1. The Table Chart in the Dashboard is linked to CalculatedTable1, and when the Dashboard is saved as HTML, the table data shows up in the HTML page.
One downside to this workaround is you need to "Include" all the columns in the Table Chart properties, which means selecting every column one at a time. It's not too bad with small tables, but it could be a fair amount of effort and time with very large tables. It's probably possible to automate this process, but I would have to look into it more if that is needed.
Another downside is the Row headers don't come through by default. I think we could get them to show up in their own column by tweaking the Query in the calculated table, but I would need to look into this as well if it is needed.
Otherwise, you should see the simple Query I used when you open CalculatedTable1. To get it to work, I did "Enable direct editing" in the Calculations tab, which is a button that normally shows up underneath the Query field. You won't see it in this model since I have already pushed it, but you can see it if you create a new calculated table. I also changed the Update Mode to Always just in case the data in GlobalTable1 were to ever dynamically change.
14 People are following this question.
FlexSim can help you understand and improve any system or process. Transform your existing data into accurate predictions.
FlexSim is a fully 3D simulation software environment. FlexSim can be used to simulate any process in any industry.
FlexSim®, FlexSim Healthcare™, Problem Solved.®, the FlexSim logo, the FlexSim X-mark, and the FlexSim Healthcare logo with stylized Caduceus mark are trademarks of FlexSim Software Products, Inc. All rights reserved.
Privacy | Do not sell or share my personal information | Cookie preferences | Report noncompliance | Terms of use | Legal | © Autodesk Inc. All rights reserved