eg:
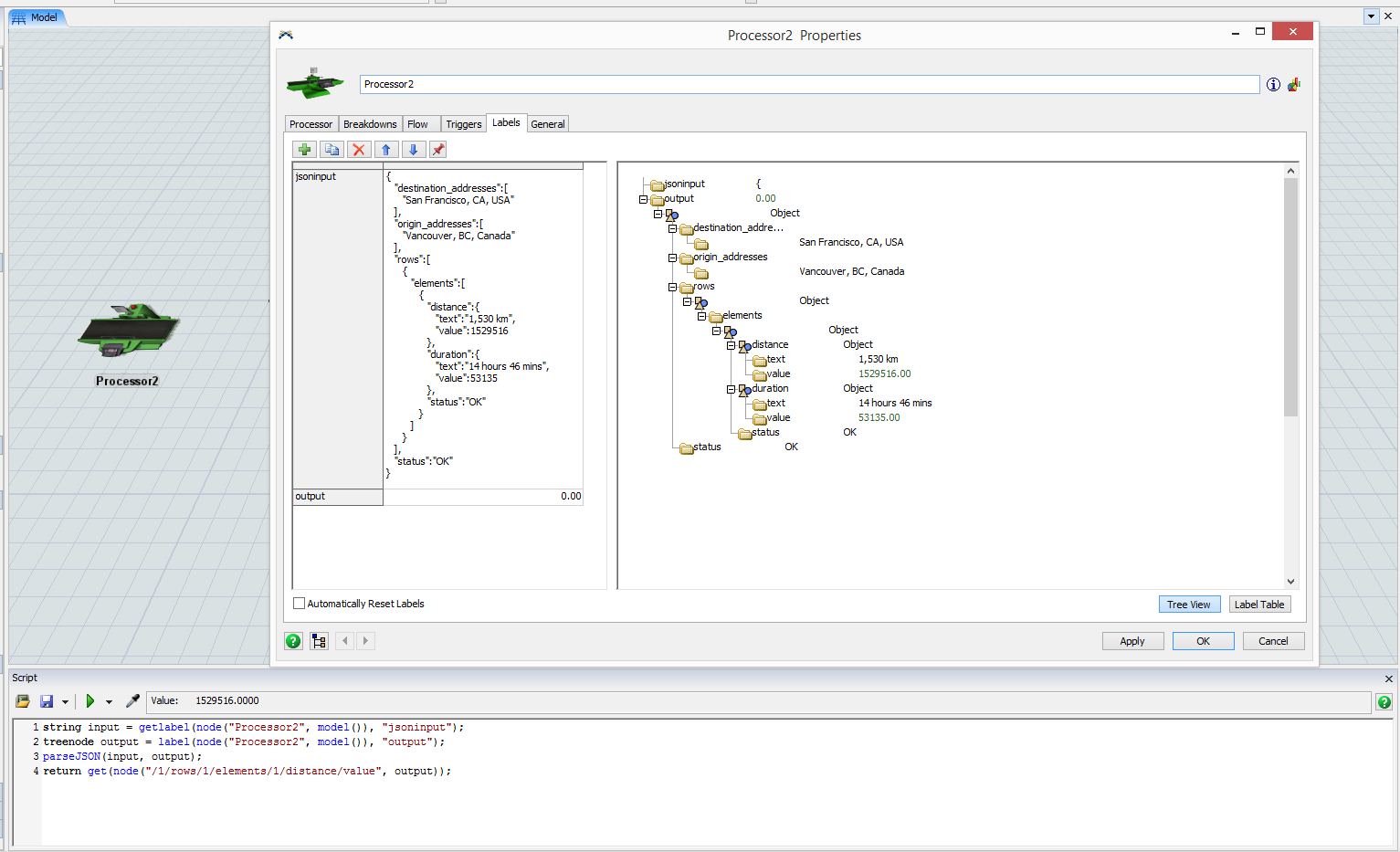
{ "destination_addresses" : [ "San Francisco, CA, USA" ], "origin_addresses" : [ "Vancouver, BC, Canada" ], "rows" : [ { "elements" : [ { "distance" : { "text" : "1,530 km", "value" : 1529516 }, "duration" : { "text" : "14 hours 46 mins", "value" : 53135 }, "status" : "OK" } ] } ], "status" : "OK" }
How to read distance value? How to update duration text?