I'm trying to create a curved one-way AGV path in FlexScript, given:
- The starting point
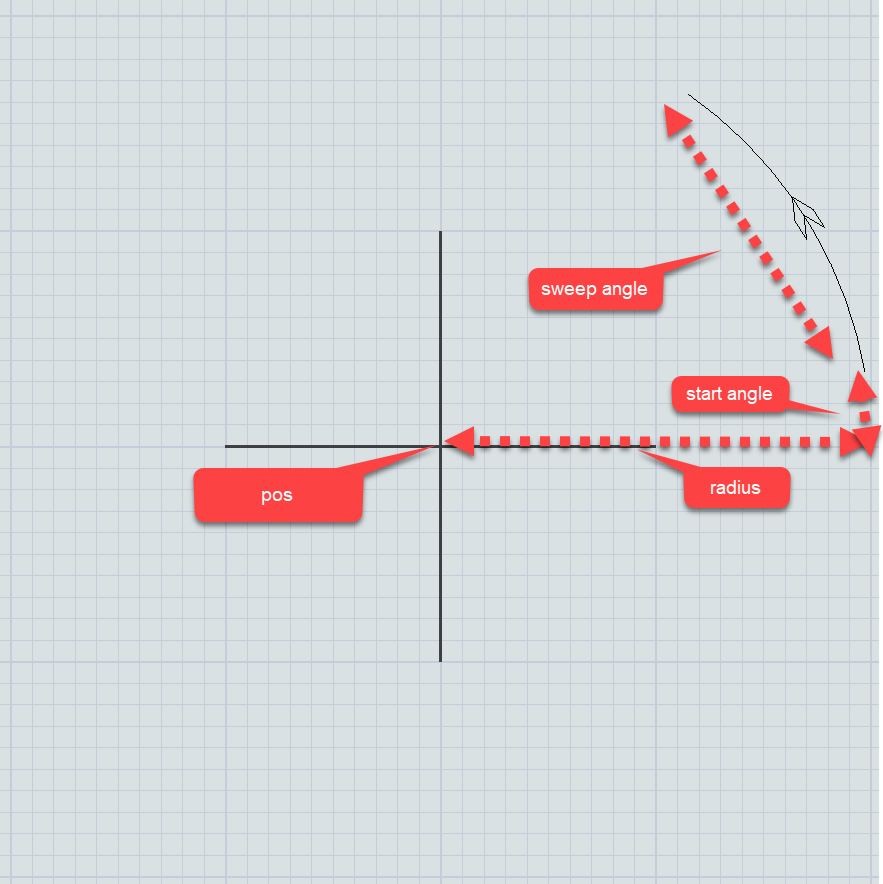
- The start angle
- The sweep angle
- The radius
TL;DR: Please help me write a function that works for all reasonable (0 <= ... < 360) angles.
I found that applyDragStart and applyDragEnd don't respect the angles so my best bet was to create a path with the given angles and radius, then find its starting point, and shift it to the position I want it.
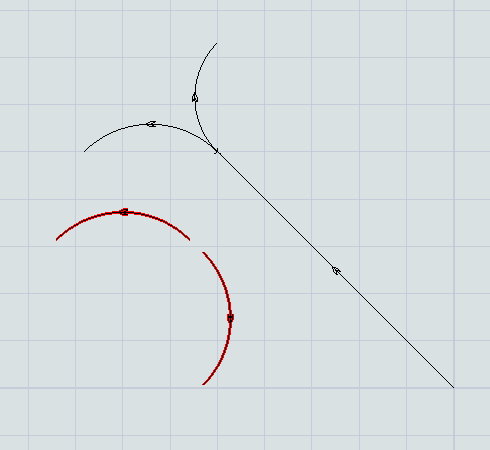
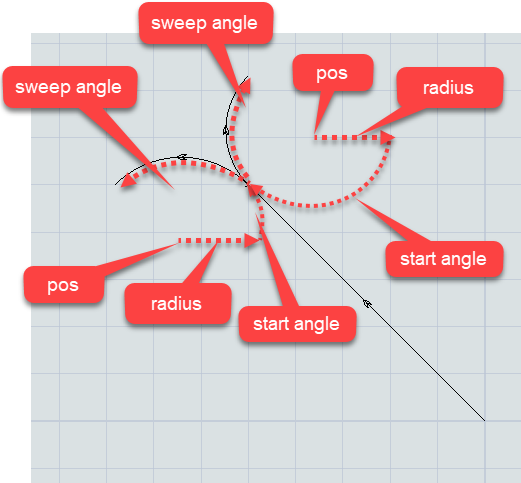
In the screenshot below, the straight path has a 'direction' of -135 (where 0 is the model x-axis). The two selected arcs have a start angle of 45 (apparently for the AGV network, 0 is the y-axis) and sweep angles of 90 and -90 respectively. As you see, one of them (the positive sweep angle) is correct but the other one is rotated or mirrored relative to what I want.
In addition, when trying to calculate the shift needed I tried to find the starting point using
- Vec3 startOfPath = path.location + Vec3( -radius * Math.sin( sweepAngle ), radius * Math.cos( sweepAngle ), 0 );
but sometimes that gives me the starting point, and sometimes the end point (that is, I get one endpoint of the path but not necessarily the correct one according to the path direction).
Here is what I tried, but that only seems to work correctly in some arbitrary cases.
- // Note: AGV directions are rotated 90 degrees (0 = positive y)
- setvarnum( path, "startAngle", -Math.degrees( pathDirection ) - 90 );
- setvarnum( path, "sweepAngle", angle );
- setvarnum( path, "radius", radius );
- function_s( path, "setZ", point.z, /* isStart: */ 1 );
- function_s( path, "finalizeSpatialChanges" );
- double secSweepRad = Math.radians( angle ) - pathDirection;
- Vec3 startOfPath = path.location + Vec3( -radius * Math.sin( secSweepRad ), radius * Math.cos( secSweepRad ), 0 );
- path.location += point - startOfPath;
- function_s( path, "finalizeSpatialChanges" );
Please help me write this function or at least understand how the AGV paths work without having to reverse engineer it :-)