Hi,
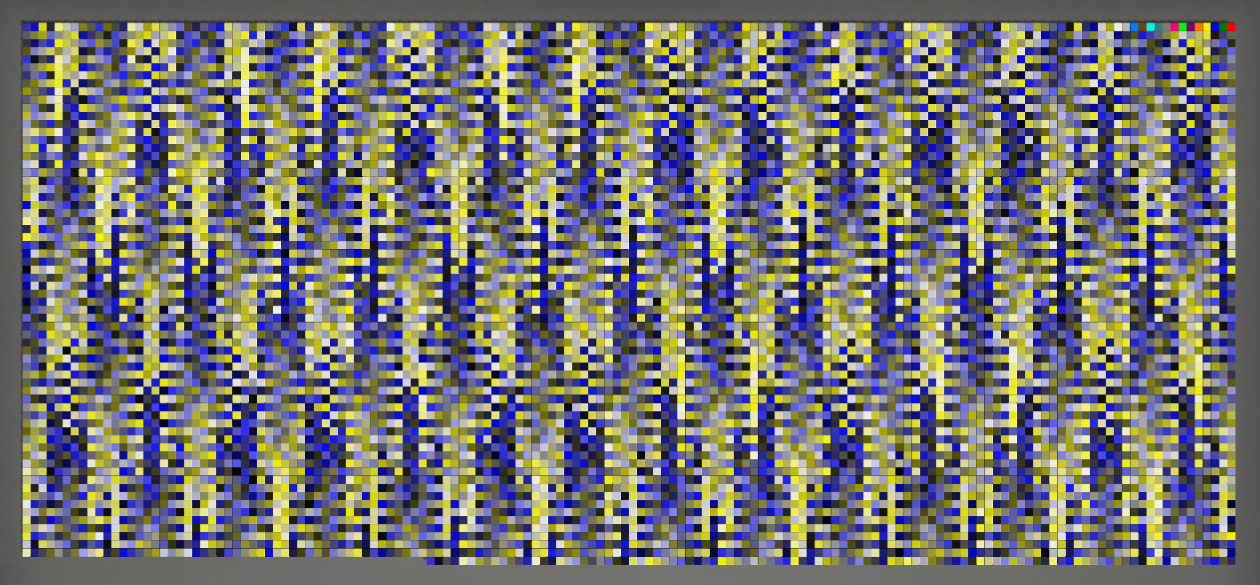
in the screenshot below you can see a Queue with 10,000 boxes in it. I used the Color.ByNumber(item.Number) function to color the boxes with item.number being a counter label.
Is there any reason why the color pattern looks like this with all the yellow and blue? Would it be possible to have more variety?