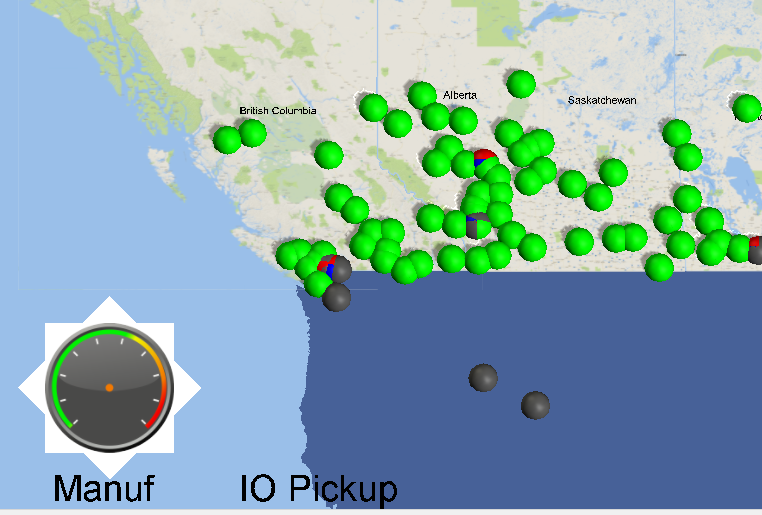
I pasted a nice texture on the screen but i want to rotate it depending on a chart value. When i try to (even manually) it doesn't rotate. Is there a way or workaround? I really appreciate your ideas.
question
how can i rotate a billboard plane displaying a texture?
Did you get an answer to your question? The Billboard object is made to show only one side (it only has one side) however the model is rotated. Maybe you are looking for a different object to use? If you could send us your model or a sample model of the problem we would be able to answer you more specifically.
Thanks.
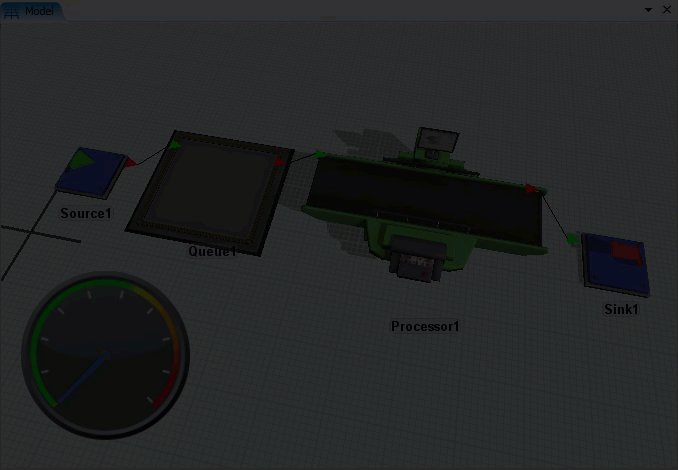
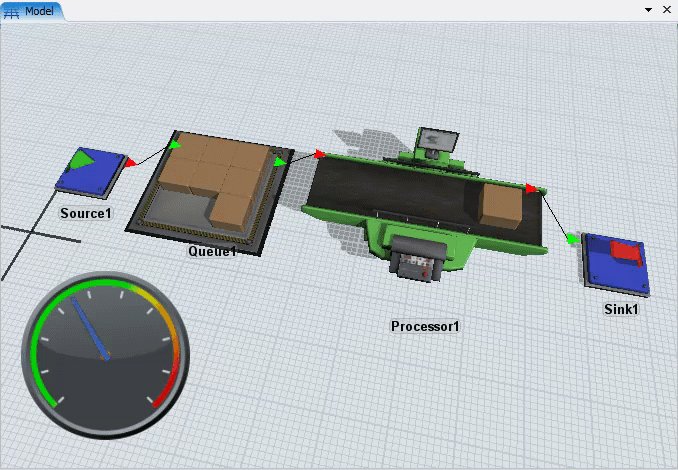
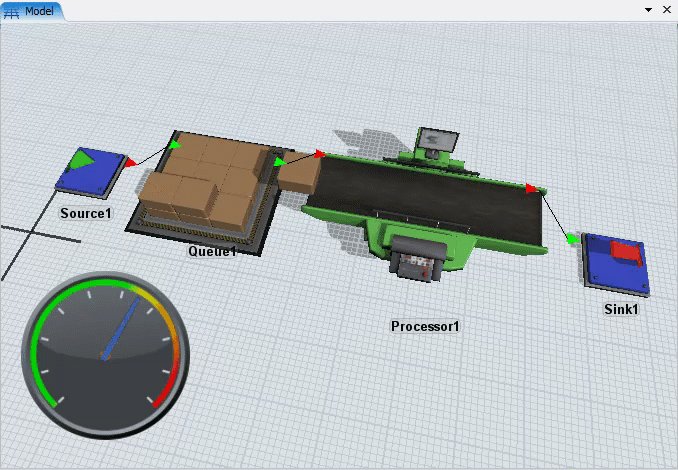
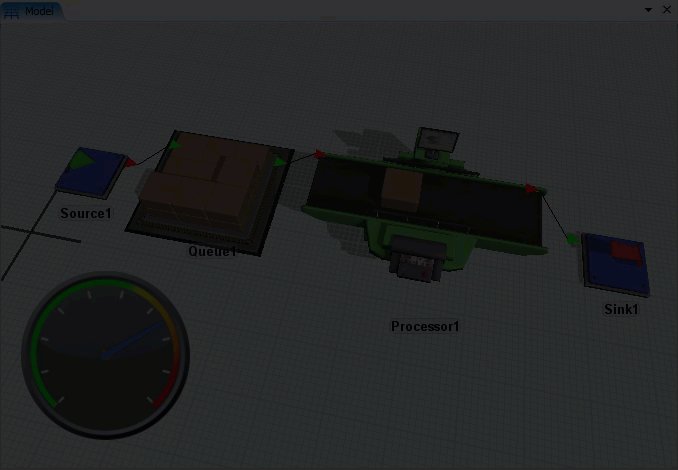
@Jeff Nordgren Thank you. Here the sample of my model. Understanding that a billboard is two-dimensional, I'm trying to rotate the billboard on the z axis so to speak, only for the aereal view to see the results. Imagine a clock hand moving around the pivot point.billboard.fsmgauge.pnggauge-tip.png
1 Answer
Attached is an example model showing how you can draw a rotated billboard texture.
The model has a Shape object with a Custom Draw trigger that uses the drawshape() command to draw textured planes and fglRotate() for rotation:
- double rotation = 135 - max(min(current.Value?, 1), 0) * 270;
- double shapeIndex = getshapeindex("fs3d\\General\\Quad.3ds");
- double textureIndex = gettextureindex("gauge.png");
- double textureIndex2 = gettextureindex("gauge-tip.png");
- fglDisable(GL_LIGHTING);
- drawobject(view, shapeIndex, textureIndex);
- fglTranslate(0.5, 0.5, 0.5);
- fglRotate(rotation, 0, 1, 0);
- fglTranslate(-0.5, -0.5, -0.5);
- fglTranslate(0, -1, 0);
- drawobject(view, shapeIndex, textureIndex2);
- fglEnable(GL_LIGHTING);
The Shape object has a Value label, which should be a value between 0 and 1. In the example, it sets that value based on the content of the queue. The rotation is set based on that value to create a nice gauge with the images you attached.
Wow @phil.bobo it looks incredible in the video. Is there a particular reason that it won't show in my model's screen? If I use the model you attached everything good. As soon as I copy the code into my original billboard (and label, etc) white squares appear. The original images are in a Media folder, though I think I linked them properly.
- /**Custom Code*/
- Object current = ownerobject(c);
- treenode view = param(1);
- // If this function returns a true, the default draw code of the object will not be executed.
- current.VALUE = Table("KPIS")[1][2]/Table("KPIS")[1][1];
- double rotation = 135 - max(min(current.VALUE?, 1), 0) * 270;
- double shapeIndex = getshapeindex("fs3d\\General\\Quad.3ds");
- double textureIndex = gettextureindex("Media\gauge.png");
- double textureIndex2 = gettextureindex("Media\gauge_tip.png");
- fglDisable(GL_LIGHTING);
- drawobject(view, shapeIndex, textureIndex);
- fglTranslate(0.5, 0.5, 0.5);
- fglRotate(rotation, 0, 1, 0);
- fglTranslate(-0.5, -0.5, -0.5);
- fglTranslate(0, -1, 0);
- drawobject(view, shapeIndex, textureIndex2);
- fglEnable(GL_LIGHTING);
The gauge-tip.png that I used was slightly different than yours. The one you attached had a black background and no transparency, so I edited it and re-saved it. (It was saved as embedded media into the model I attached.)
Here is the file I used: gauge-tip.png
Maybe that will make a difference? Also, is yours named gauge_tip.png or gauge-tip.png (with an underscore or with a dash)?
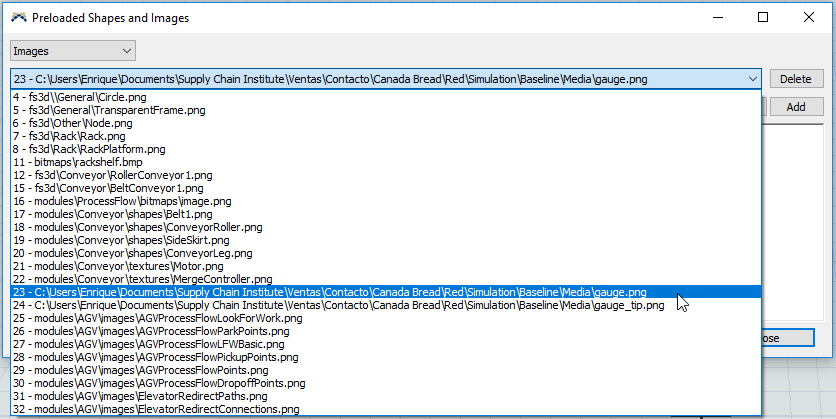
Make sure that textureIndex and textureIndex2 are valid values; not 0. Make sure that the file is loaded into the media list (View > Media Files).
Also, the backslash character is an escape character in string literals. You need to use 2 backslashes if you want a backslash within your string:
- "Media\\gauge.png"
- "Media\\gauge_tip.png"
Also, that string needs to match the string used in the media list, which might be absolute or relative, depending on how/when the media got added to the media list:
Your original billboard object is a textured plane, so it is drawing itself in addition to the custom draw code. If you change it to a shape and set its shape path to ***, then it will draw just the custom draw code. (You could alternatively return 1 in the custom draw trigger so that it doesn't draw its own plane.)
@phil.bobo now its working perfectly. I can think of SO many uses for this. Hey, what do I do for it work in the ortho view too?
question details
9 People are following this question.