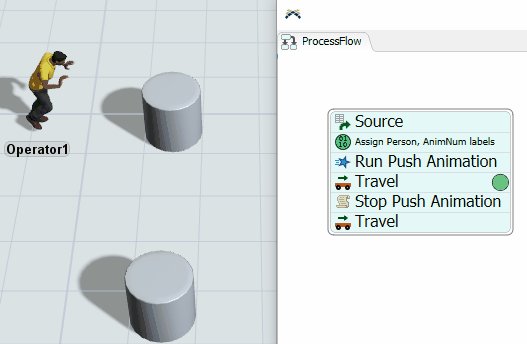
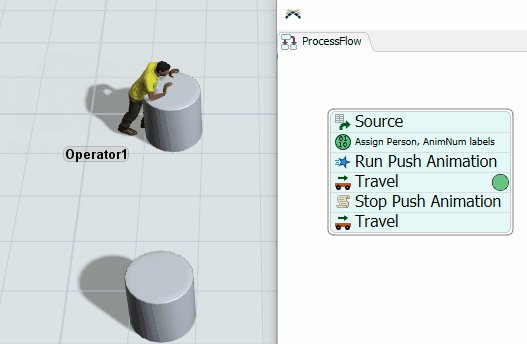
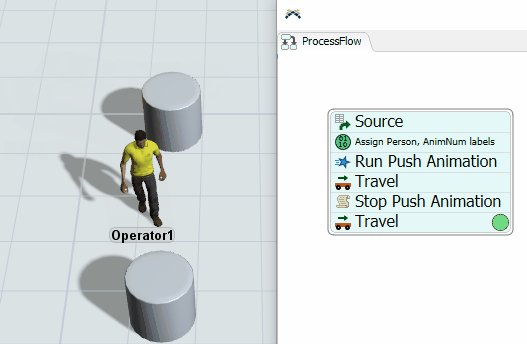
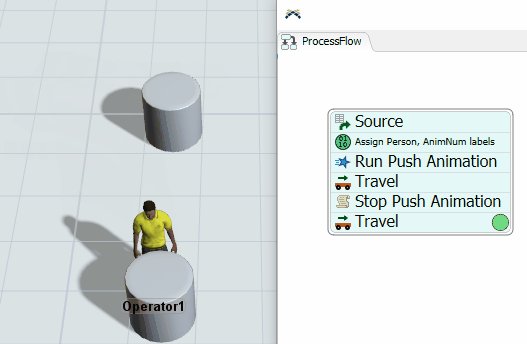
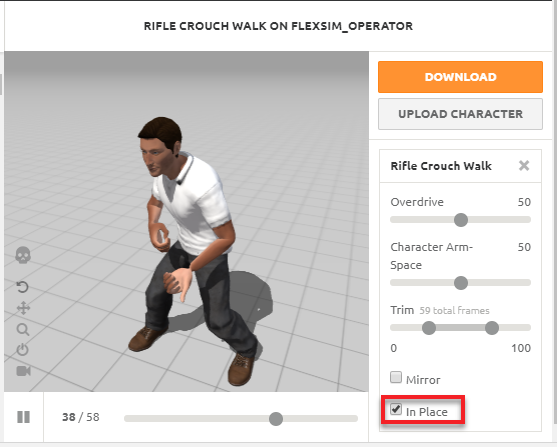
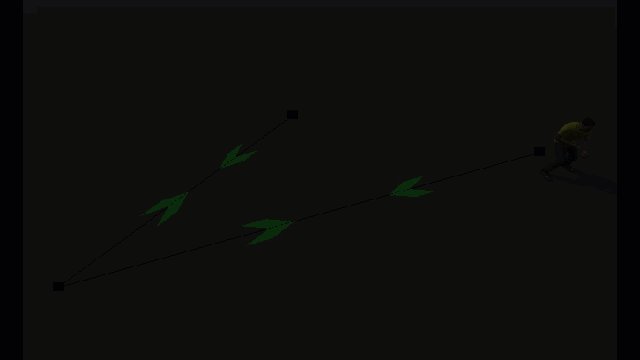
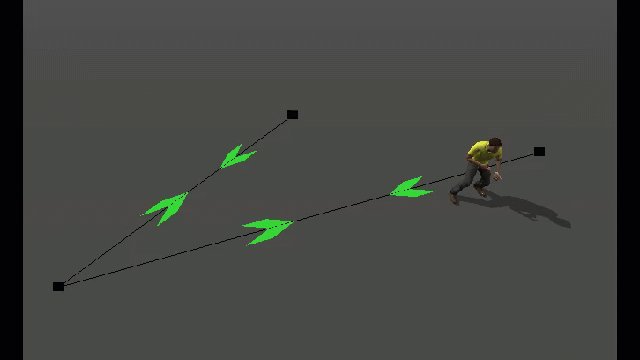
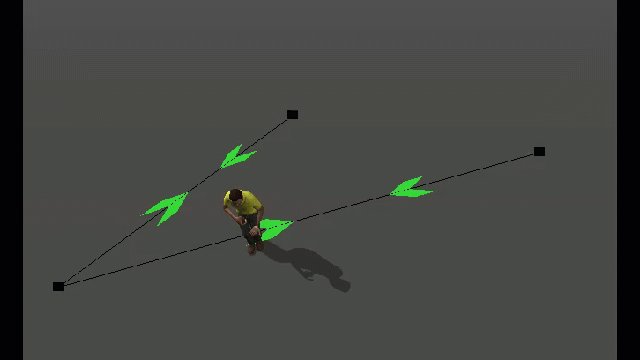
I've loaded an animation from Mixamo on an operator. I wanted the operator to travel from node1 to node2 but in a crouching motion.

Is there a way I can use some type of a travel in process flow to make this happen? I don't want to get rid of the normal walking motion either.