Hello,
I am importing some table data from a txt file. Right now I am using global tables to use that data.
In the next step I want to import data and from node tree so that user of the model cannot have direct access to input data.
I want to create create some views similar to global table views in my custom GUI where users can see & edit the some of data.
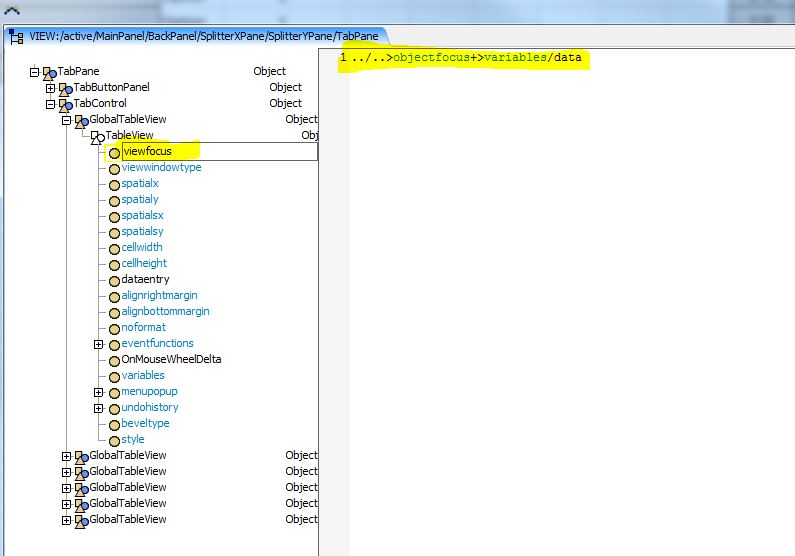
I want to understand how table view works.
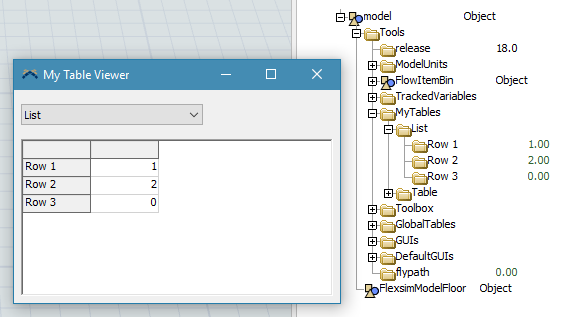
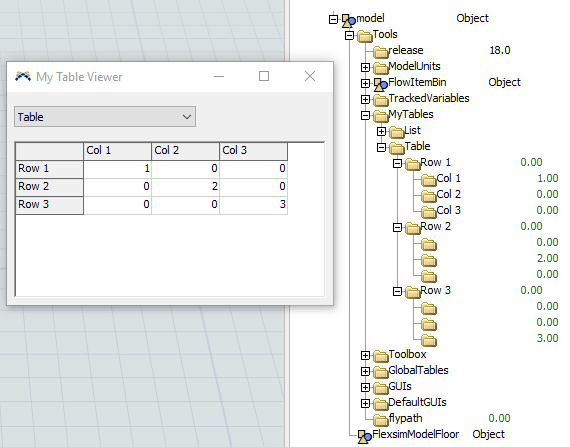
How to display & edit a simple tree structure in the form a table? I want to dynamicly pass the node value from a combo box. Please let me know if any addtional data required.
Thanks in advance,
Praneeth Akondi.