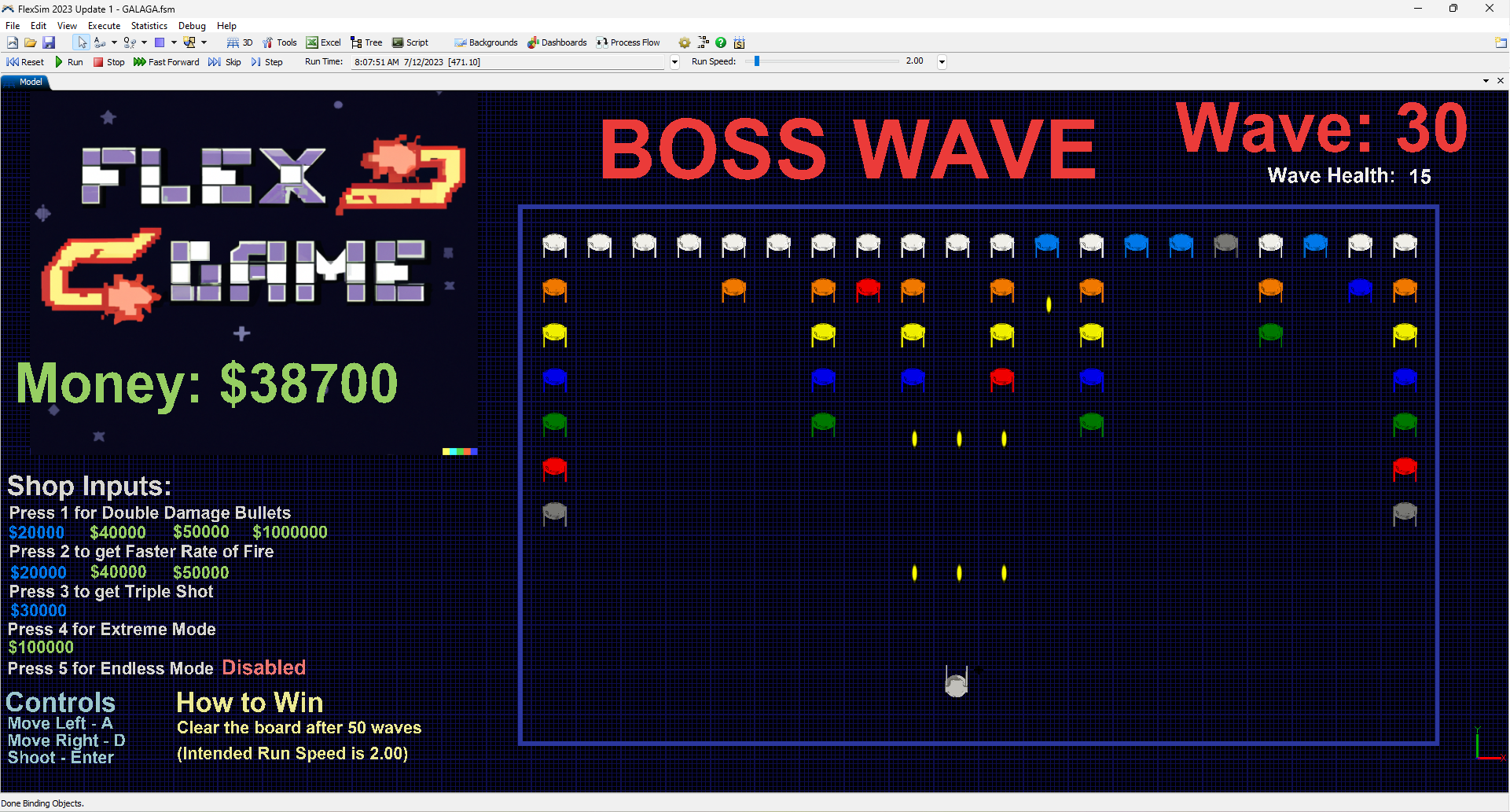
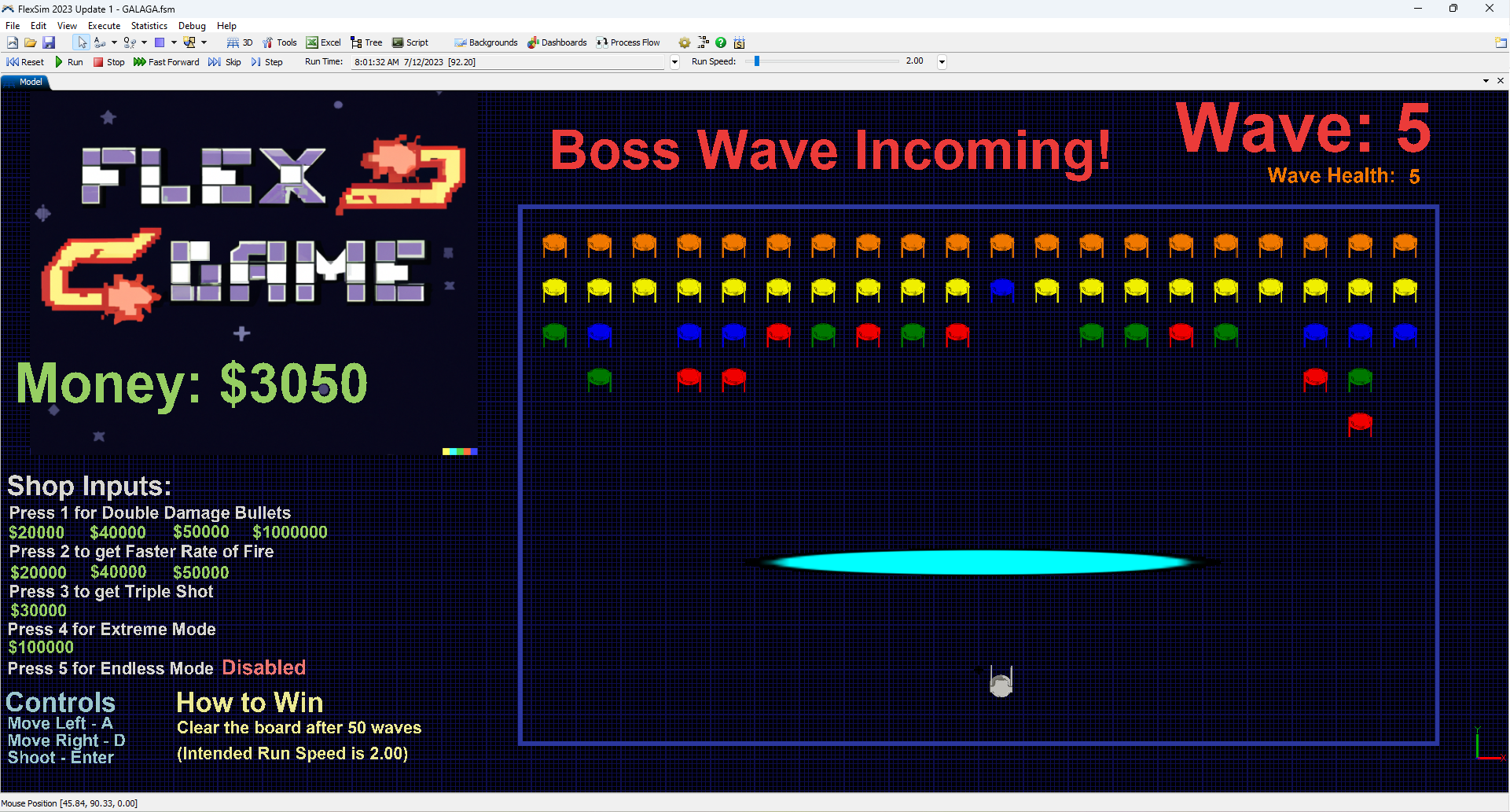
Introducing FlexSim Galaga!
This is an example of how a game could be made in FlexSim. Feel free to download the model and try it out (FlexSim Version is 23.1). Or if you are interested, see below for how the game works.
How it works
FlexSim Galaga uses Process Flow to perform all logic that occurs in the game. It also takes advantage of Global Variables to keep track of game data as the game is played. This allows one token to set a variable, for example WaveCounter, and that same value can be referenced anywhere in the model.
Player Movement and Inputs
I used the function iskeydown() for all player inputs. A token loops through a Custom Code activity that continuously checks for which keys are being pressed and makes the corresponding changes in the model. An example of this for player movement looks like this:
- if (iskeydown(65) && te.location.x > -90){ // left A
- te.location.x = te.location.x - 10;
- }
- if (iskeydown(68) && te.location.x < 90){ // right D
- te.location.x = te.location.x + 1
For shooting, similar code is written and assigns a label to the player. This label is used for the token to act differently depending on what the player has bought from the shop. The shop inputs are similar and check if the player has enough money for the selected item in the shop. (See the process flow activities 'Shoot Inputs' and 'Shop Inputs' for how this is done.)
Wave Health and Speed
As the game plays out, waves get more difficult and arrive faster. Each enemy ship has a certain health value and money value that the player earns when destroying it. These values come from the Global Table WaveHealth. After 50 waves, this table is repeated to spawn new waves. This can go on forever in Endless Mode or this table can be modified during the Model run by buying Extreme Mode.
The game starts with Waves that last 20 seconds. To make the waves arrive faster over time, this code lowers the WaveDuration from 20 to 15 to 10 etc. every 12 waves. 5 seconds is the fastest wave time and doesn't get any faster.
- if (WaveCounter % 12 == 0){
- if (WaveDuration > 5){
- WaveDuration = WaveDuration - 5;
- }
- }
Enemy Ships and "Collision" Logic
When enemy ships are created, they are added to a Global Map called ColShipMap. The key is the column number the ship is in (1-20) and the value is an array of all ships in that column. This makes it easy to check if a shot has hit a ship.
While shots are moving the token they are associated with constantly checks the distance between the shot and any ships in that column (thanks to ColShipMap). The column the shot belongs to is calculated based on the x location of where it is created. When the distance between the shot and a ship in that column is close enough, labels are changed on the token so the game knows which ship was hit and to decrease the health or destroy the object entirely.
- double x = token.shot.getLocation(1, 0, 0).x;
- // inverse of token.item.location.x = ((index - 1) * 10) - 95;
- int index = (x + 95) / 10 + 2;
- token.Index = index;
- Array spaceships = ColShipMap[index];
- Vec3 shotPos = token.shot.as(Object).getLocation(0.5, 0.5, 0);
- for (int i = 1; i <= spaceships.length; i++){
- double spaceshipY = spaceships[i].location.y;
- if (Math.fabs(spaceshipY - newY) < 2) {
- token.Hit = 1;
- token.target = spaceships[i];
- token.SpliceIndex = i;
- break;
- }
- }
Display
There are several Billboard objects in the model that toggle depending on the state of the game. (switch_hideshape() is used to make them appear like they are flashing) Feel free to look in the process flow for when these occur, but the overall purpose is to inform the player of what is happening in the game.
Note: If you zoom out and want to re-center the model for an optimal display. Open properties and click on the view called 'Menu.' Then close the properties window. All other windows like the Toolbox are closed to make game visuals better.
Feel free to look into the Process Flow or Model Triggers for anything I didn't mention. Enjoy!