Hello,
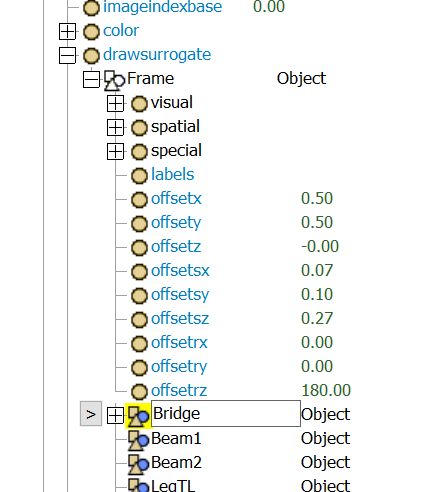
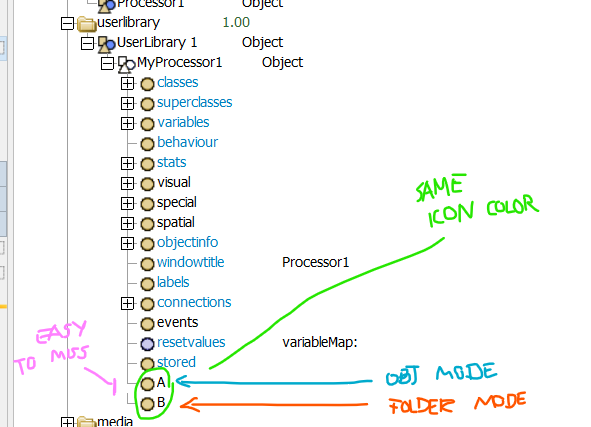
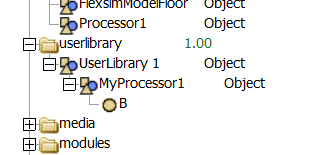
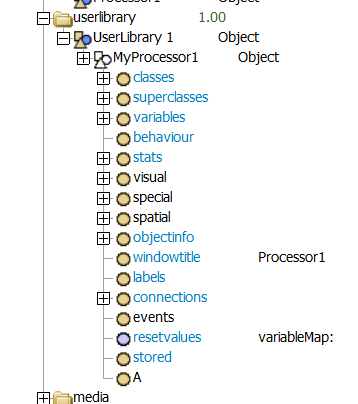
currently the tree uses different icons for objects, code nodes, and general nodes. However, as objects have two "modes" (i.e. a "folder" node - colorful - and "object property" - grayed), sub-nodes will have different behaviors depending on which mode they were created (e.g. "dropscript" does not execute if placed under an object in the "folder" mode, which is appropriate, but can be overseen by an user).
It would help to have a visual distinction for the sub-nodes in this case, to facilitate modeling and error reduction.
This also would help users to understand better the syntax required "/" or ">" when accessing nodes.
Thank you.