Hello,
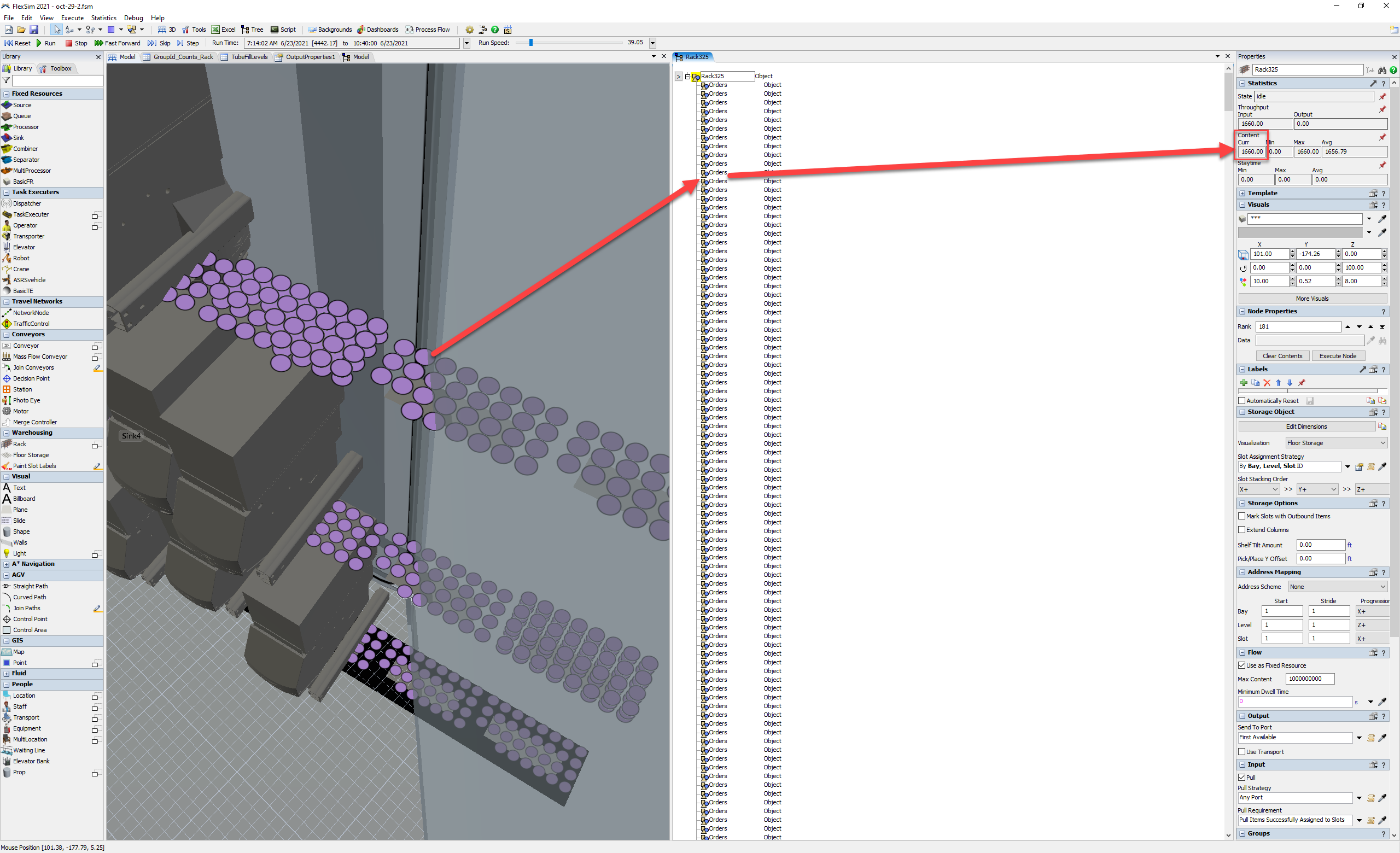
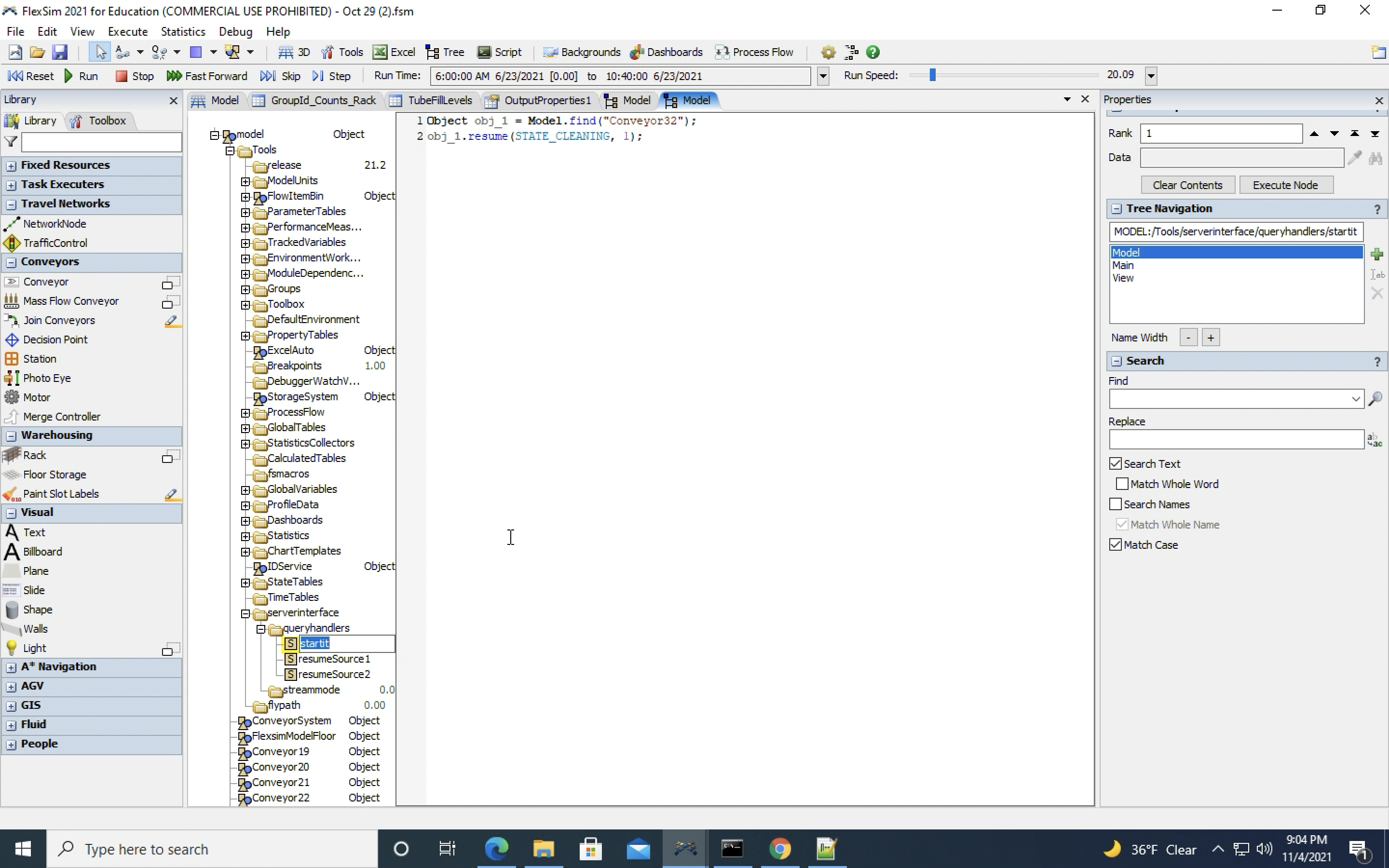
I'm trying to run a modelin the FlexSim Webserver but there is a significant amount of lag while running the model in the Webserver. The model is running smoothly in the Flexsim itself.
Is there a way to reduce the lag?
Model: Oct 29 (2).fsm
Webserver Demo: