I use 3D "Text" under the "Visual" panel of the Library tab for an easy way to display counters, like showing the content of a queue going up, down, etc. next to the queue itself, stuck to the floor (Z=0) like a sticker. I sometimes use that trick as an alternative to the default floating block of 2D text info below each object, since the 3D text stays where I put it.
I do something like this in the Text Display code:
int numBoxes = Model.find("Box Queue").as(Object).stats.content.value;
string numBoxesStr = string.fromNum(numBoxes);
return numBoxesStr;
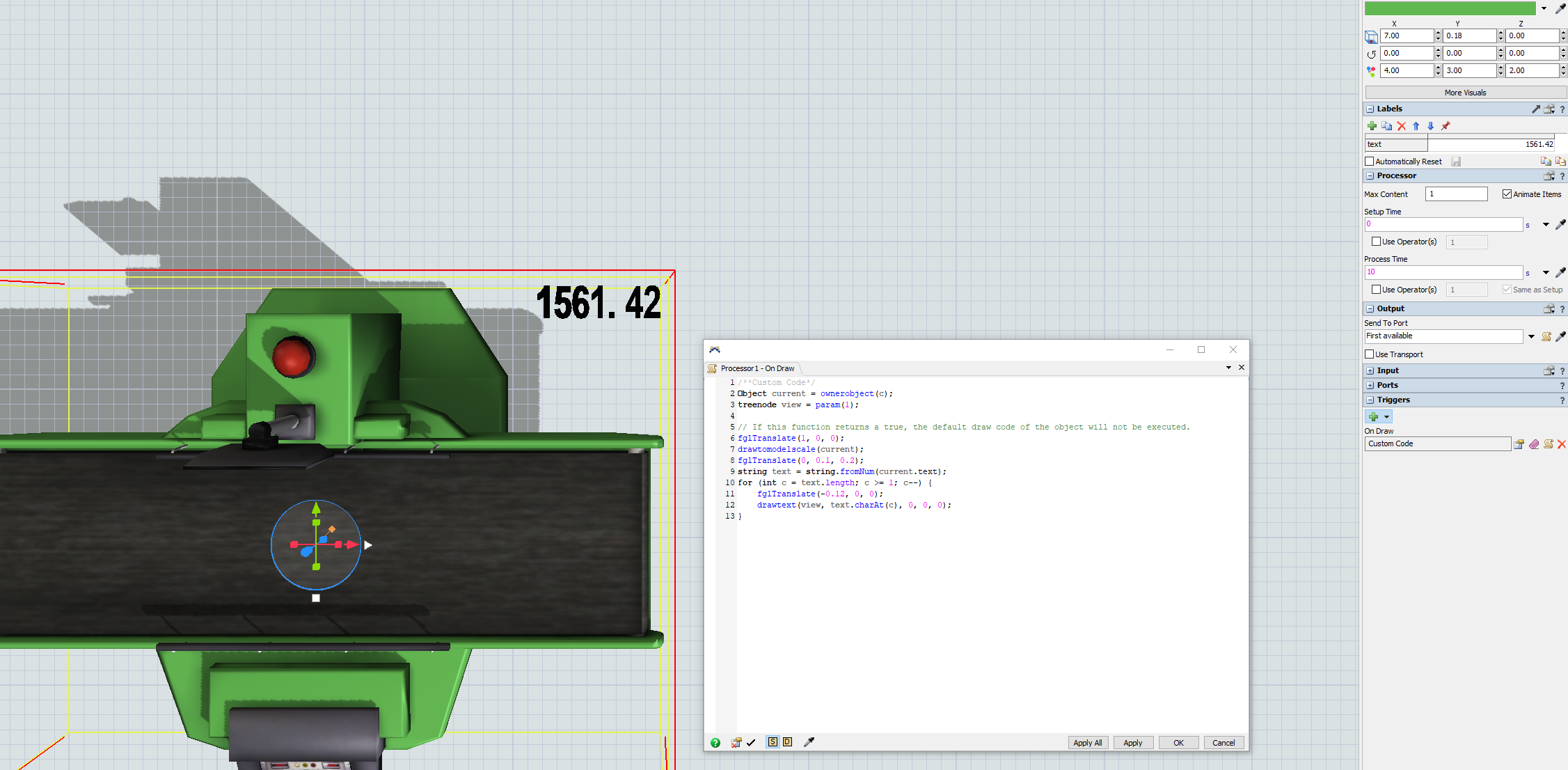
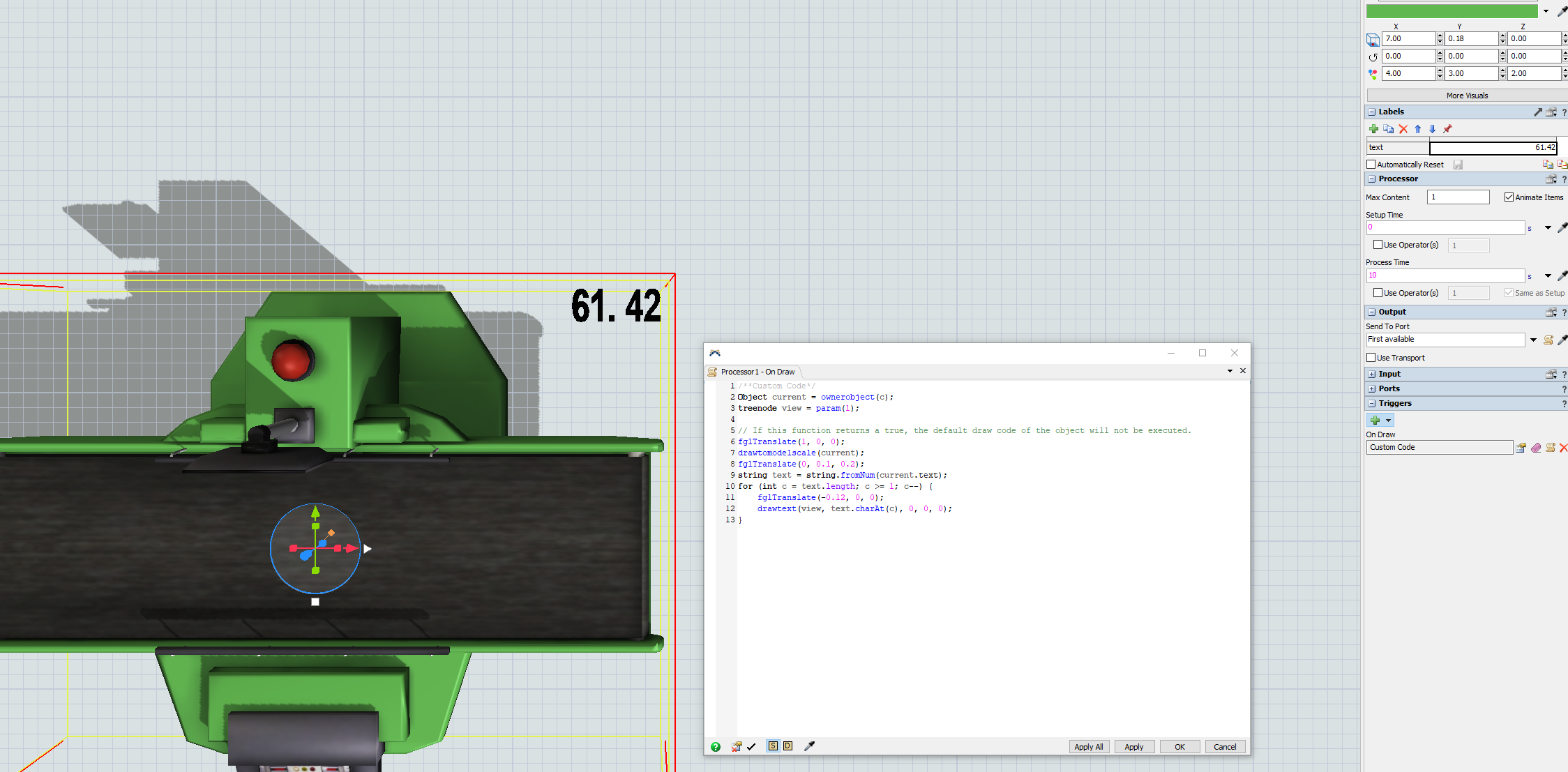
My question: By default, 3D text is left-justified. Thus as the number gets larger (from 1's to 10's to 100's to 1000's) it "grows" to the right, being anchored (justified) on the left.
Can 3D text be right-justified, i.e., as the number gets bigger it grows to the left?
I could probably come up with a blank padding trick (increase/decrease the text string front padding spaces on the fly depending on how many digits in the number are being displayed), but I wondered if there was an easier way.
Thanks to all.