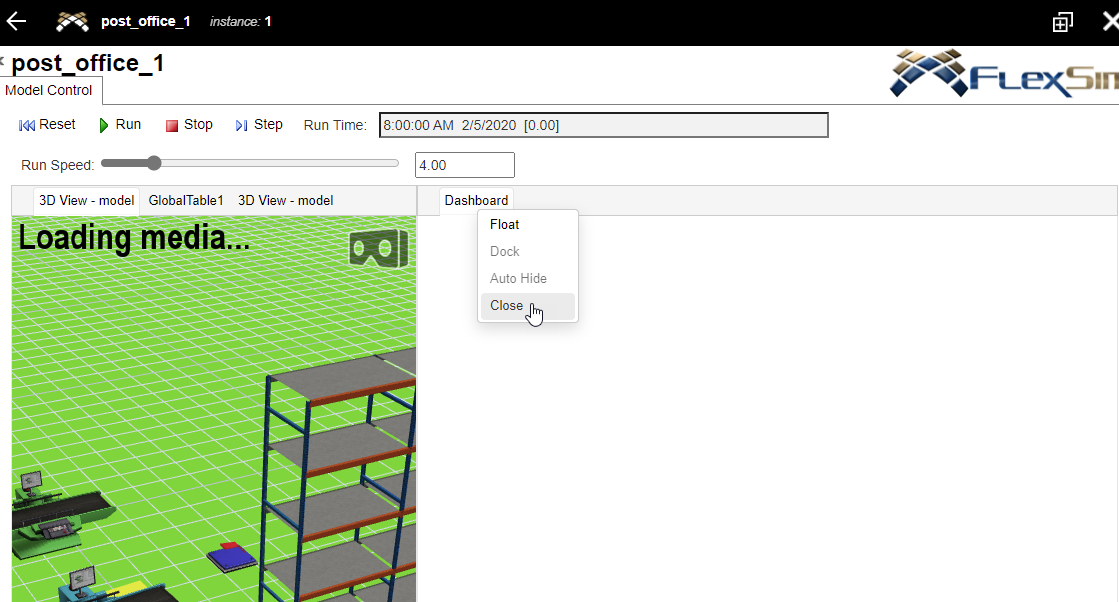
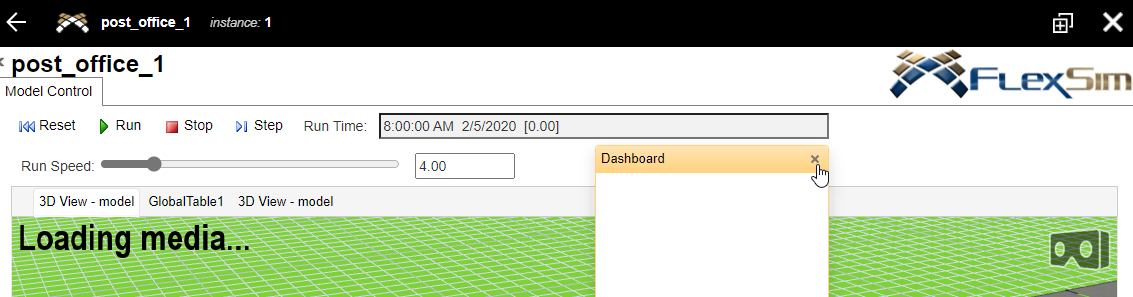
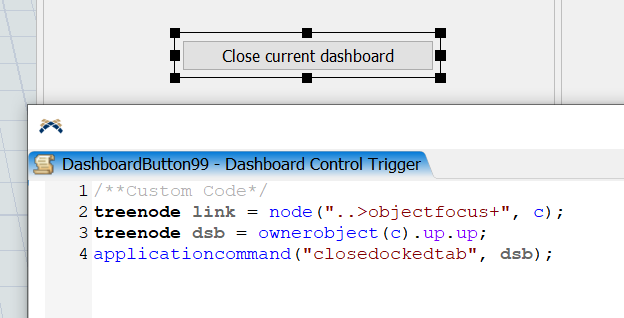
Flexsim software supports the dashboard button click events. But when using my flexsim model in Web server, the button click event in web server is not updating real time. Attached the demo video showing when using the button click from dashboards the web server doesn't reflect any changes but when reloading or coming back to same page shows the updated page. Since web pages needs a reload or ajax or jquery to accomplish the event reponse to get updated in the same page of button click what can be done to fix this in flexsim web server. please advice on this. close-current-dashboard-by-button_autosave.fsm