question
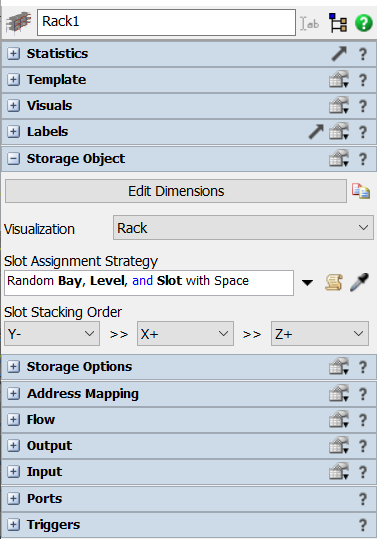
Set Slot Stacking Order Rack using FlexScript
FlexSim 21.2.0
1645691842854.png
(42.7 KiB)
Comment
0
1 Answer
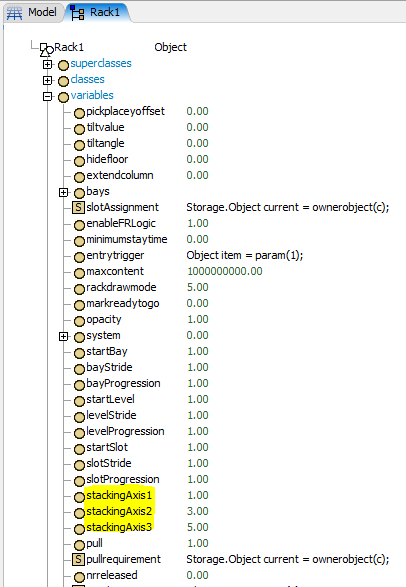
1645704287083.png
(29.3 KiB)
·
2
Thank you for your help! This would help me to set other properties. One more question, why is the setProperty first argument is "SlotStackingAxis1" and not "stackingAxis1" ?
When switching from the now deprecated "setVariable()" to "setProperty()" the developers chose to use different arguments rather than the node names. I can't say for certain why, possibly to be closer to the actual name that appears in the properties (for example the process time of the processor is now called "ProcessTime" instead of the previous "cycletime").
Generally, all available properties should be listed in the reference section of the user manual.
(Example for processor: https://docs.flexsim.com/en/22.0/Reference/3DObjects/FixedResources/Processor/Processor.html#properties)
question details
16 People are following this question.