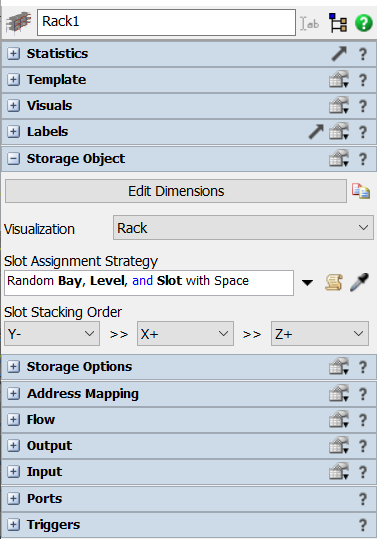
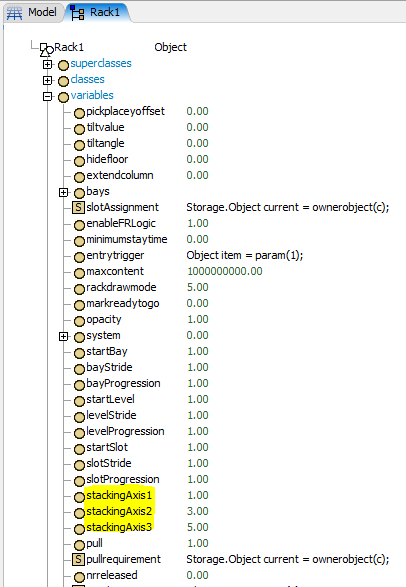
Hi! I want to make an easy dashboard to create array of rack. However, I have some difficulties in setting the rack properties, since I want to make the rack multi-deep. One of which is to set the Slot Stacking Order property. How can I set it using FlexScript? Thank you.