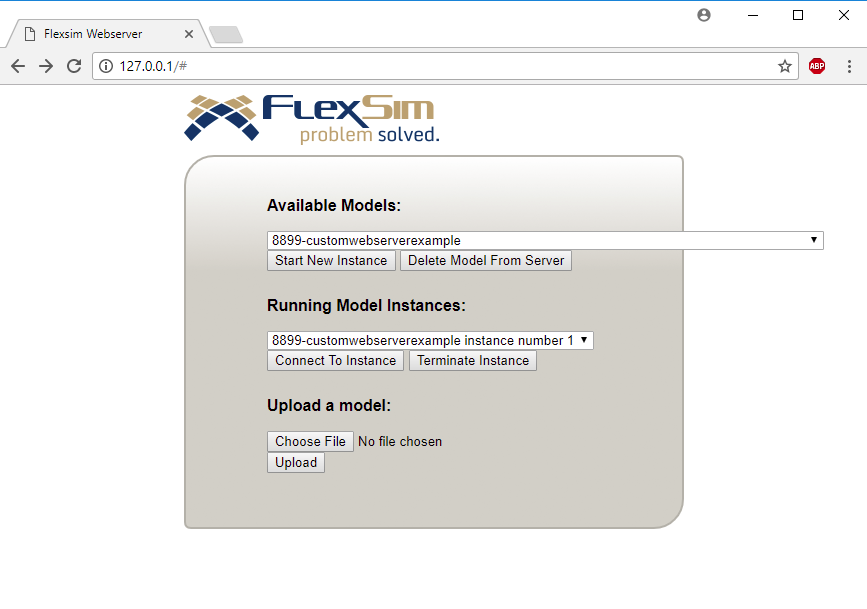
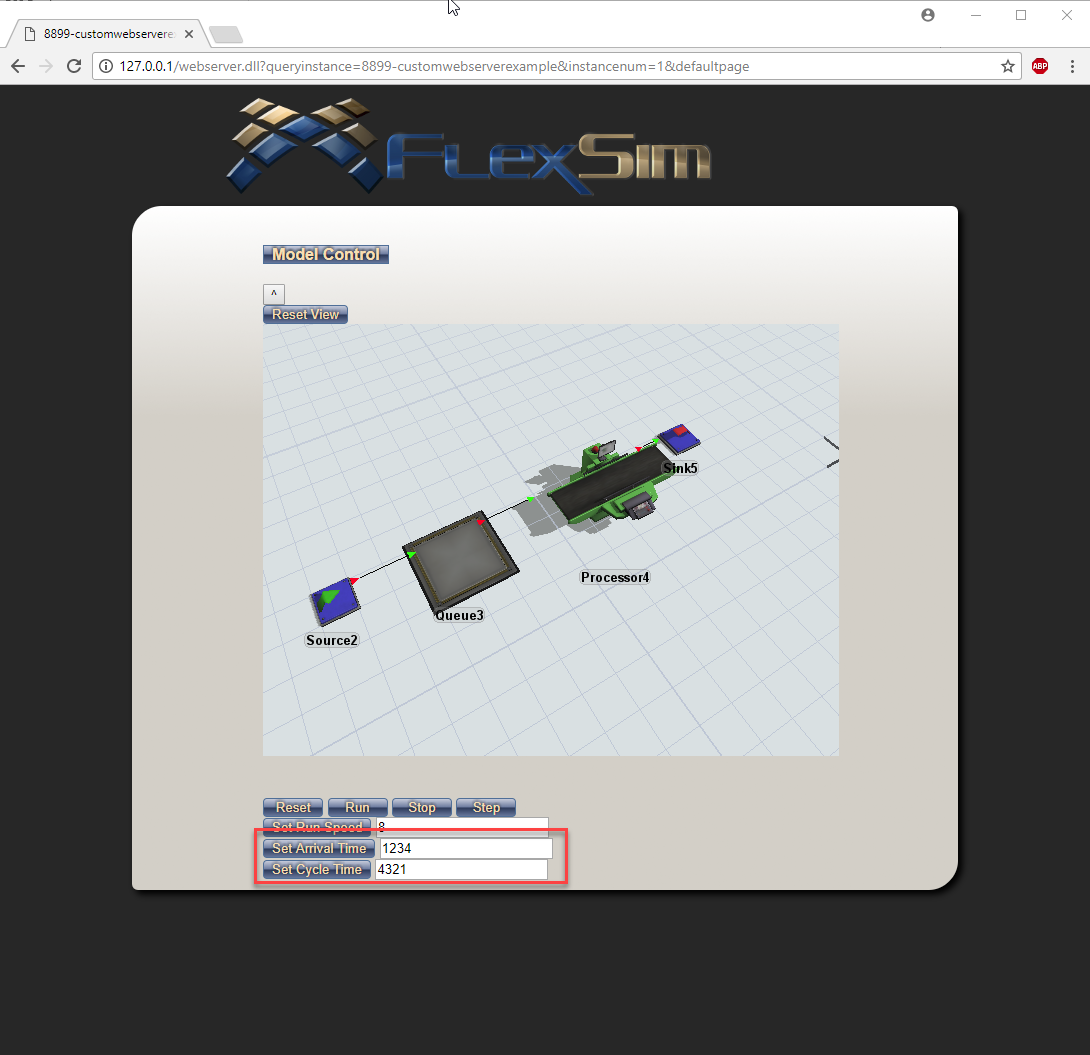
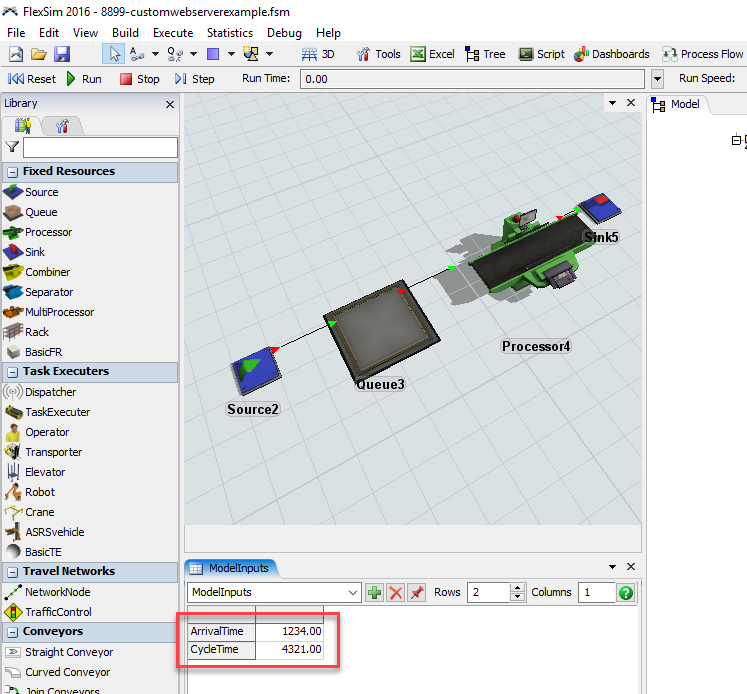
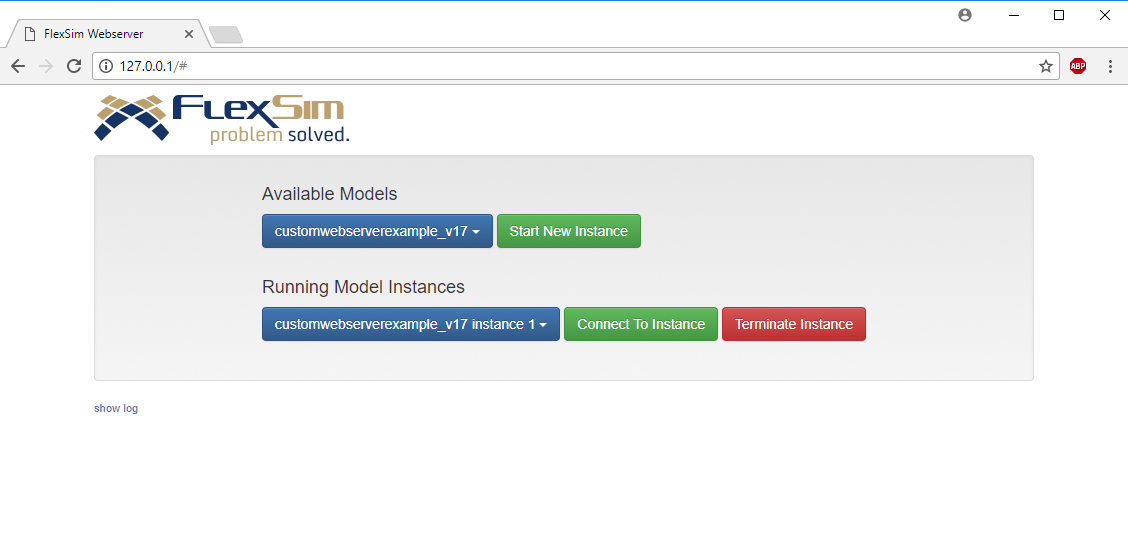
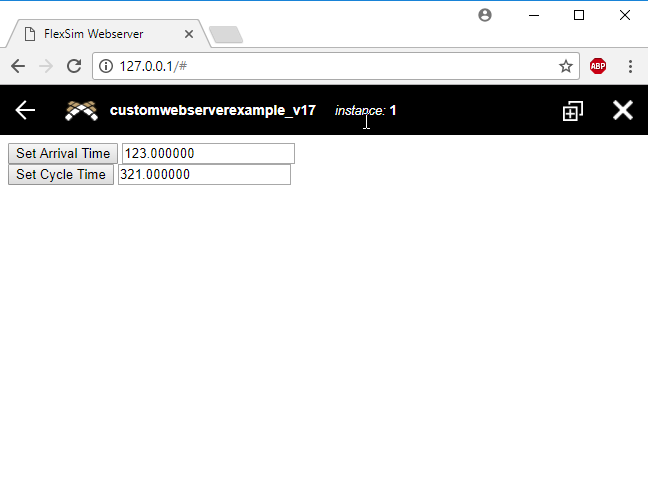
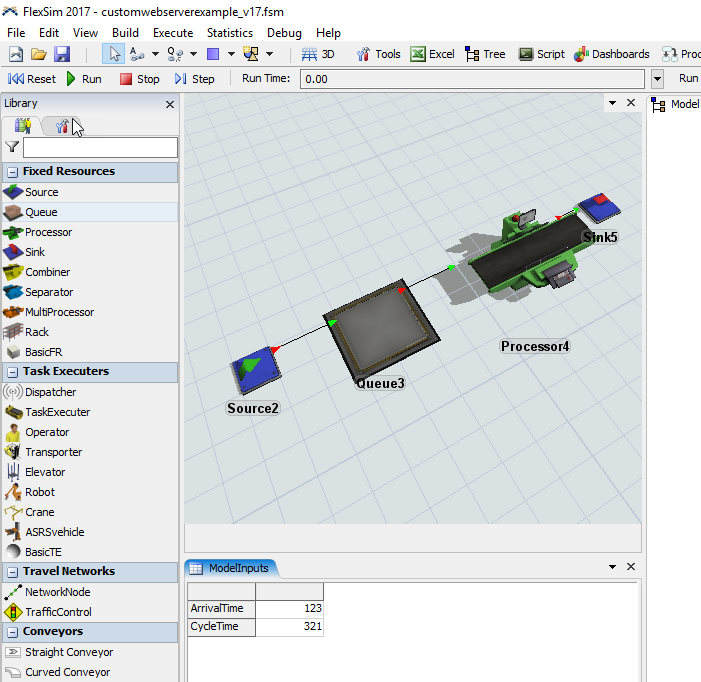
I want to control my flexsim model through a custom webpage.
My idea is to have a node respond depending on a SQL database. For example, if the value is 1 in this table, the color of a fixed resource will change color. I do not want this to base off a trigger.
My plan is to set model to check the database through repeating a user-event command. Is this the best way to do it? or are there some method that can allow me to send a flex script from a webpage to the flexsim webserver (read something on job query but that seems very complicated).