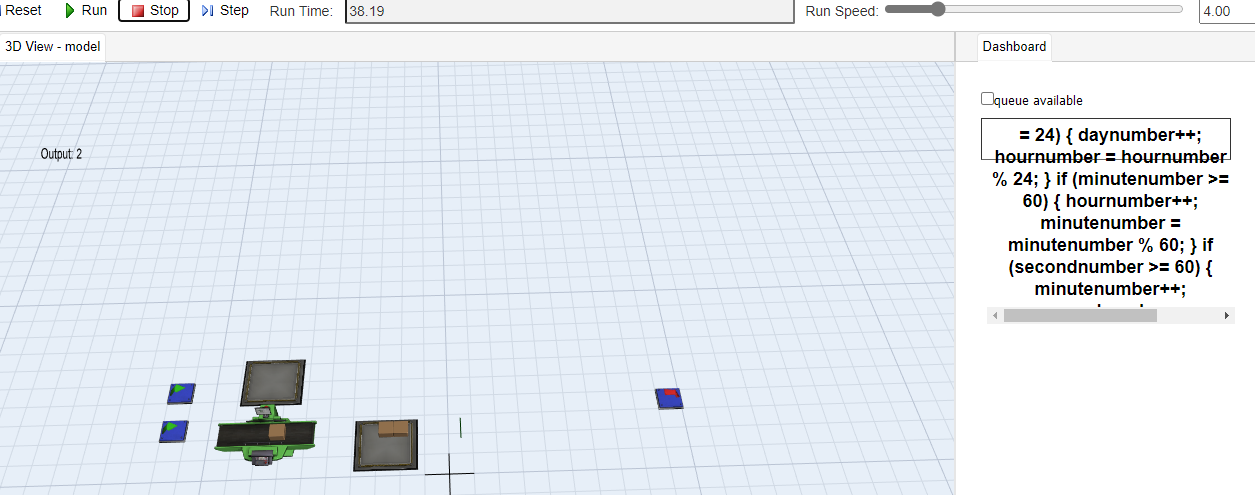
I tried to use the webserver with the WebGL-mode for multiple things. Thereby some problems occured, which can be seen in the attached model.
1. 2D backgrounds laying in a plane are not displayed
2. The old conveyors aren't shown either
3. CAD layouts in .dwg or .dae format aren't displayed
4. The "Date and Time Display" in a dashboard cannot be displayed the right way
5. Eventhough the run time is selected as Date and Time, as soon as the model runs, the display switches to seconds. The same problem happens with the run speed. If I change it by code, the display won't switch, but the model recognizes the "new speed". This should be a display error.
6. Using a checkbox is critical, because the user cannot see the right state of the box. This should be a display error as well, because the model on the server acts the right way.
7. Moreover it appears that even hidden objects do have an impact on the performance, don't they?
8. Sometimes it's necessary to have text fields in the 3D-model, but they also harm the performance. Is there any way to include them without impairing the performance badly?
Hopefully some of you know the problems and can help. Thank you in advance