I use a task executer to move boxes from Queue1 to buffer lifter.
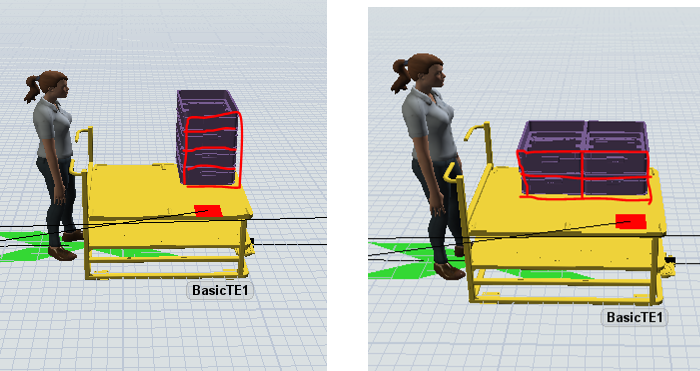
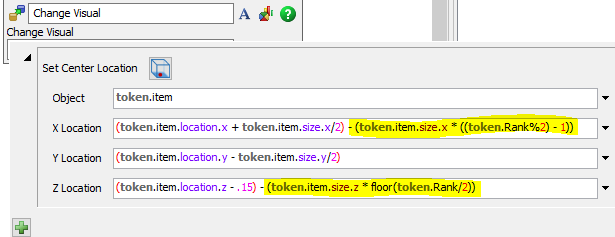
Is there any methods to change the item placement on task executer. Now 4 boxes stack vertically, but I need it to stack on cart like picture on right hand side.
I also need to make cart drive into buffer lifter, and then the elevator can pick one box at a time from cart. Now I use Queue2 for temporary placement before entering elevator.