I created a custom button in a gui screen that goes to a custom help manual.
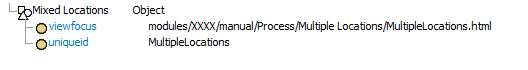
inside MAIN:/project/exec/globals/helpmanual/TableOfContents/XXXX/, I have the following entry for my manual entry.
Here is my MultipleLocation.HTML file.
- <!DOCTYPE html><html><head>
- <title>Multiple Locations</title>
- <meta charset="UTF-8">
- <link rel="stylesheet" href="../../../../manual/CSS/FlexsimHelpStandard.css">
- <link rel="icon" href="favicon.png" type="image/png">
- </head>
- <body>
- <header>
- <h1>Multiple Locations</h1>
- <nav>
- <ul>
- <li><a href="#part1">part1</a></li>
- <li><a href="#part2">part2</a></li>
- <li><a href="#part3">part3</a></li>
- <li><a href="#part4">part4</a></li>
- <li><a href="#part5">part5</a></li>
- <li><a href="#part6">part6</a></li>
- <li><a href="#part7">part7</a></li>
- <li><a href="#part8">part8</a></li>
- <li><a href="#part9">part9</a></li>
- </ul>
- </nav>
- </header>
- <section id="part1">
- <h2>part1</h2>
- <p>This part1 of the page</p>
- </section>
- <section id="part2">
- <h2>part2</h2>
- <p>This is part2 of the page</p>
- </section>
- <section id="part3">
- <h2>part3</h2>
- <p>This is part3 of the page</p>
- </section>
- <section id="part4">
- <h2>part4</h2>
- <p>This is part4 of the page</p>
- </section>
- <section id="part5">
- <h2>part5</h2>
- <p>This is part5 of the page</p>
- </section>
- <section id="part6">
- <h2>part6</h2>
- <p>This is part6 of the page</p>
- </section>
- <section id="part7">
- <h2>part7</h2>
- <p>This is part7 of the page</p>
- </section>
- <section id="part8">
- <h2>part8</h2>
- <p>This is part8 of the page</p>
- </section>
- <section id="part9">
- <h2>part9</h2>
- <p>This is part9 of the page</p>
- </section>
- </body></html>
I created a gui screen with a button that activates the manual. I have a node that lists the help manual section.
I have a gui button that loads the help manual.
- applicationcommand("showguihelp", ownerview(c));
When i run the code, the manual pops up but doesnt show the section i would like it to show.
In previous versions this worked. Did something change how sections are displayed?