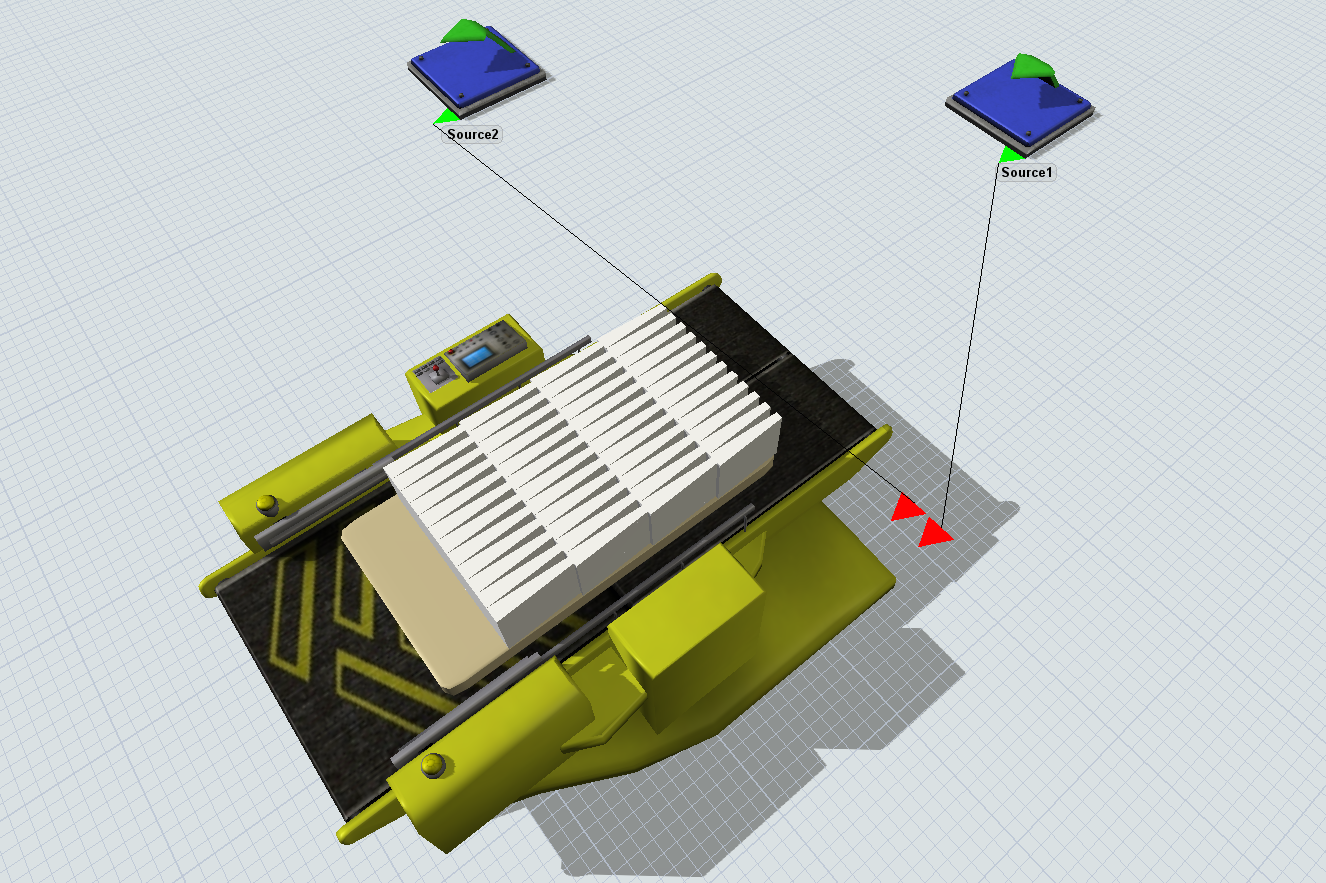
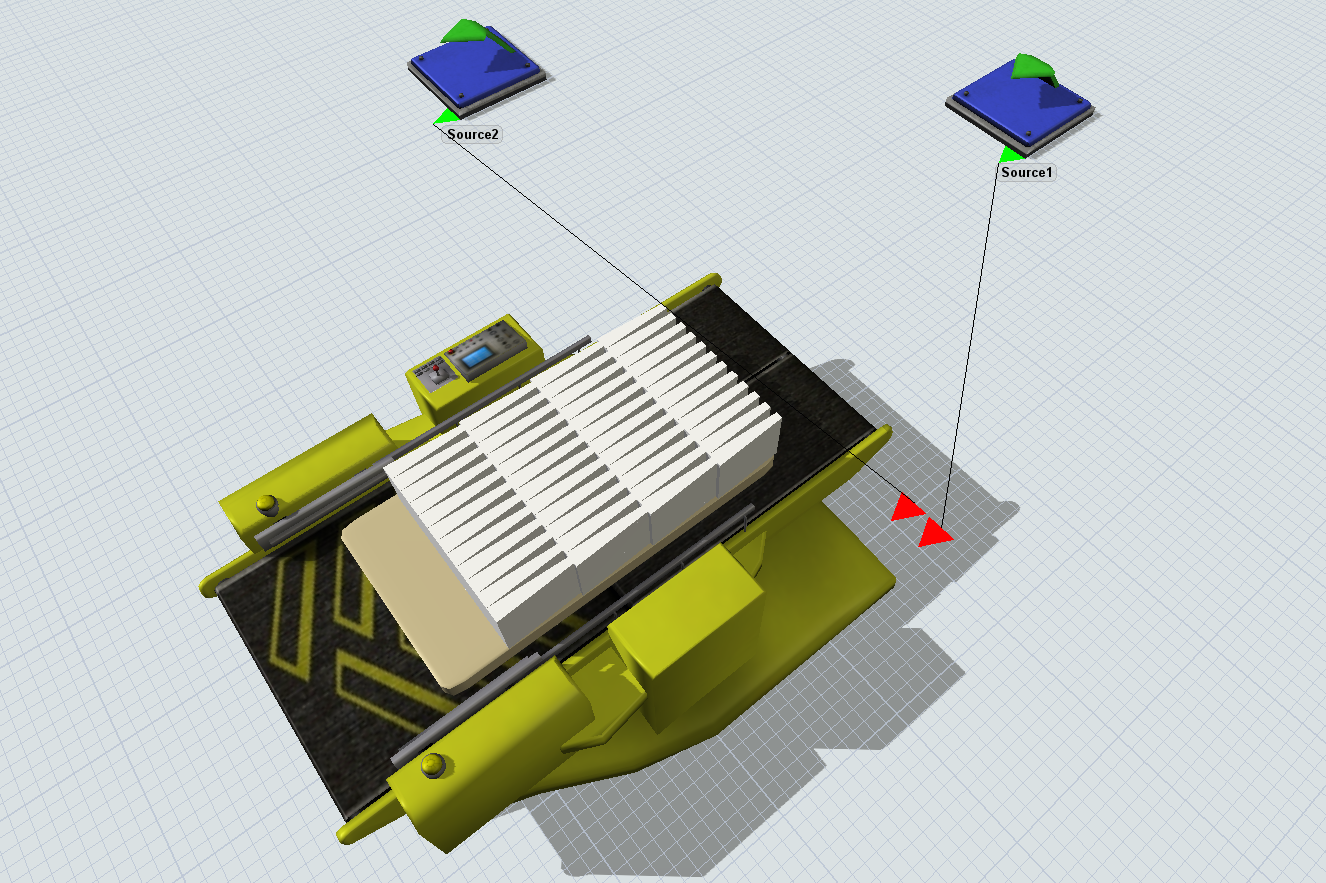
How to edit the packing method to achive this result?pz-packing.fsm
36 pcs per Layer and 16 Layers up -> 576 items on 1 "pallet"
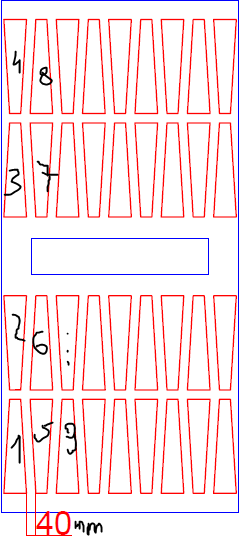
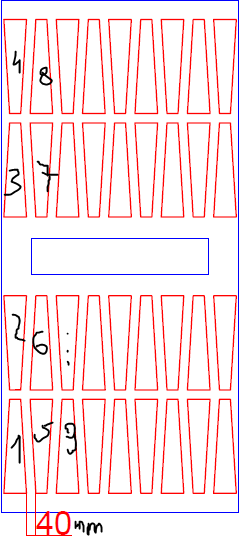
How to rotate propare item and set a space between 2nd and 3rd row?


How to edit the packing method to achive this result?pz-packing.fsm
36 pcs per Layer and 16 Layers up -> 576 items on 1 "pallet"
How to rotate propare item and set a space between 2nd and 3rd row?


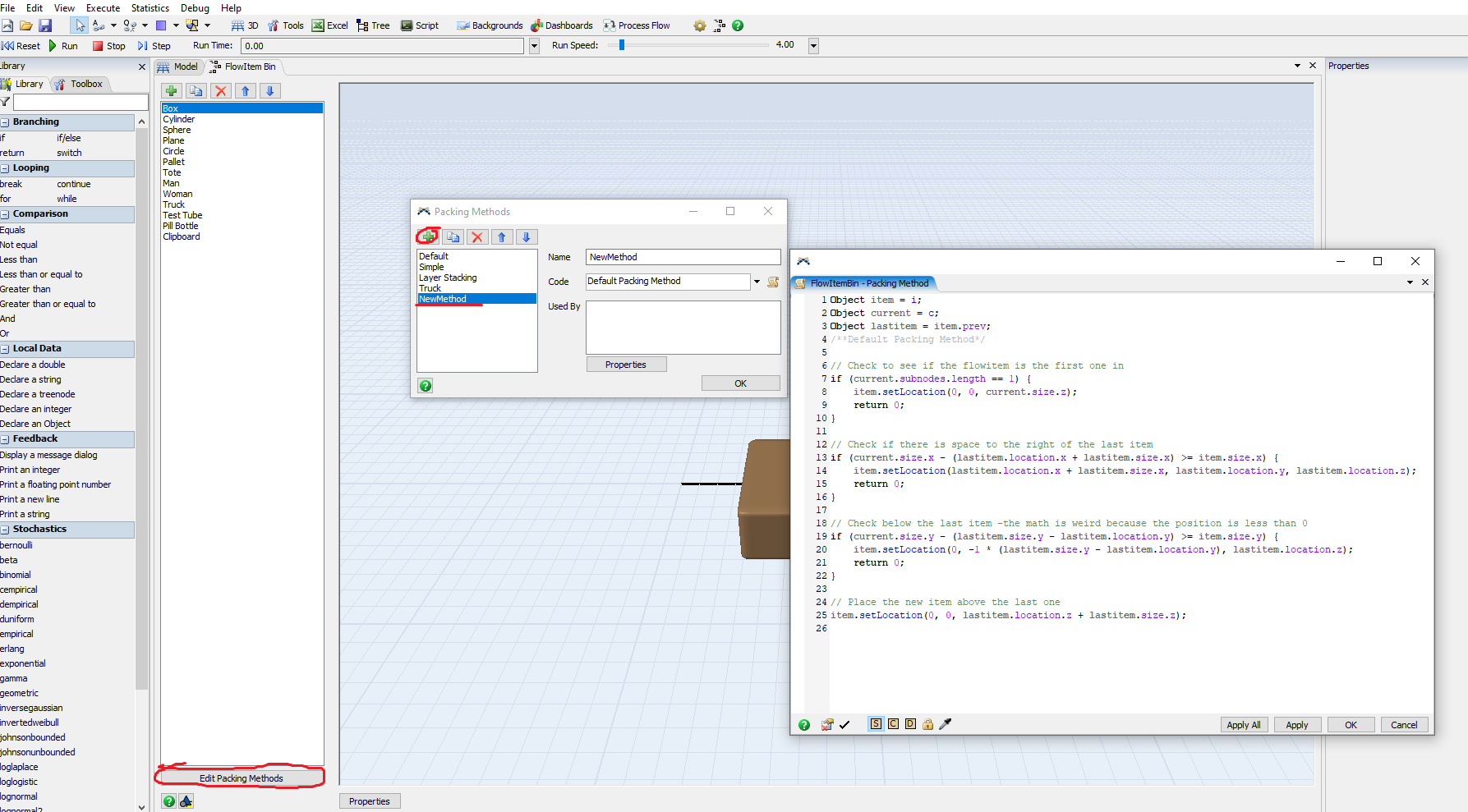
By using "Edit packing method " in flow item bin you can create new packing method or change exsidted packing method by writing the code on " custom code".

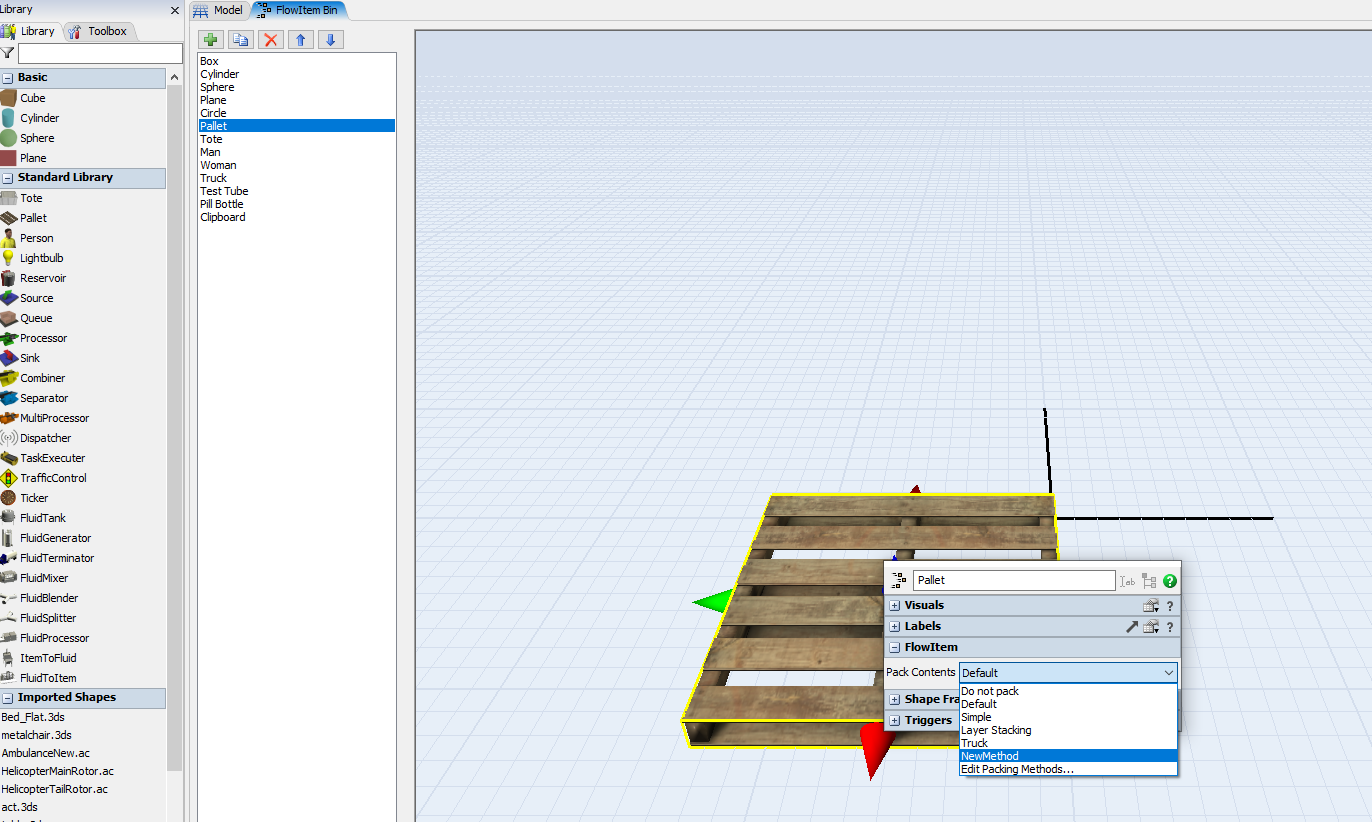
Then you also have to change the packing method at palleta in flow item bin.

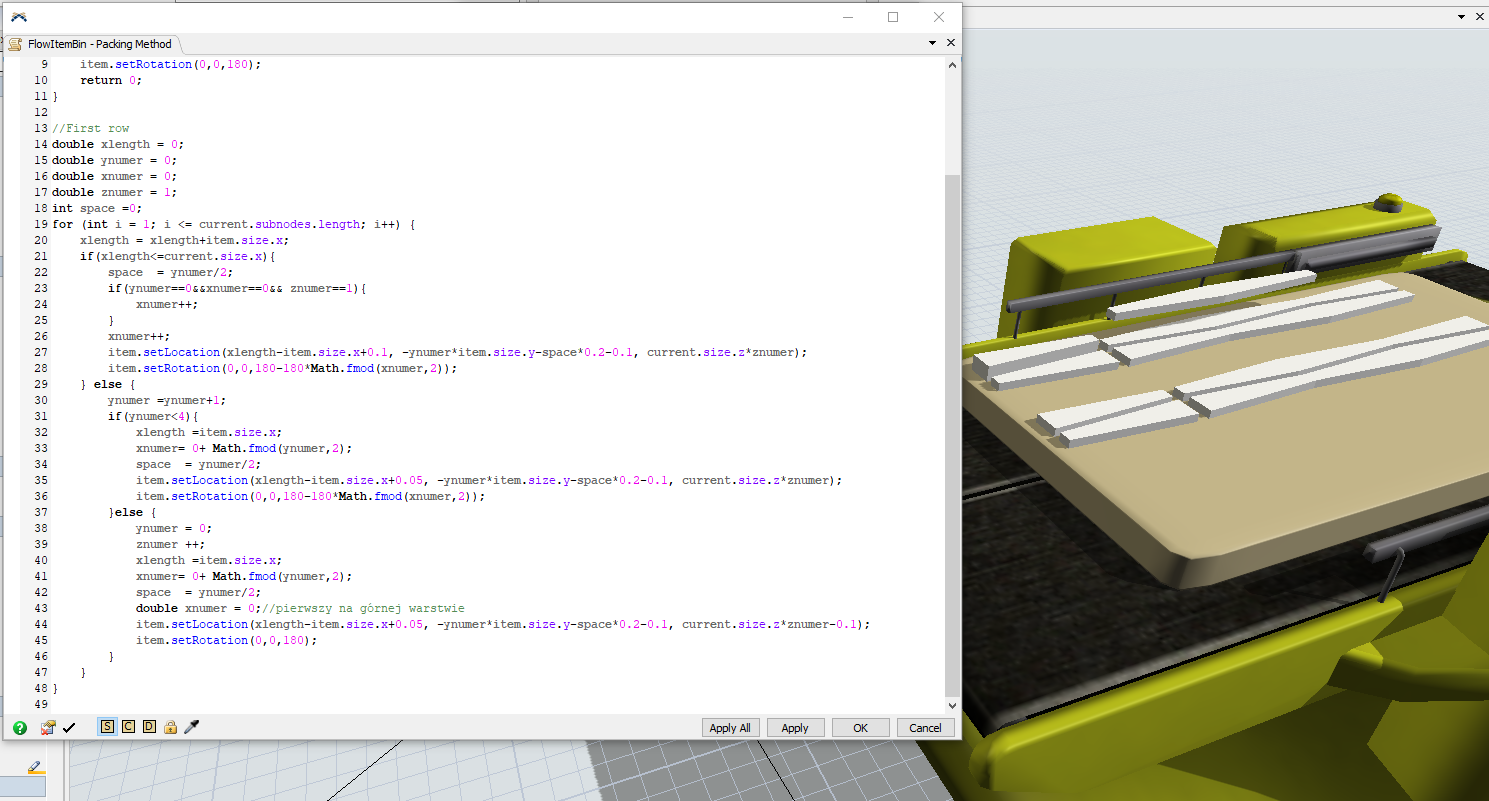
But how to rotate by 180 degrees the 1st and 3rd row and make the space between 2nd and 3rd row?
Great! Thank you so much, I change some locations for myself and how to flip the space? Because for me the space is between rows (and now is between columns), and z dimension. Next Layers go 0.1 to much "up". where to change those things?
Object item = i;
Object current = c;
Object lastitem = item.prev;
/**Default Packing Method*/
// Check to see if the flowitem is the first one in
if (current.subnodes.length == 1) {
item.setLocation(0.05, -0.1, current.size.z);
item.setRotation(0,0,180);
return 0;
}
//First row
double xlength = 0;
double ynumer = 0;
double xnumer = 0;
double znumer = 1;
int space =0;
for (int i = 1; i <= current.subnodes.length; i++) {
xlength = xlength+item.size.x;
if(xlength<=current.size.x){
space = ynumer/2;
if(ynumer==0&&xnumer==0&& znumer==1){
xnumer++;
}
xnumer++;
item.setLocation(xlength-item.size.x+0.1, -ynumer*item.size.y-space*0.2-0.1, current.size.z*znumer);
item.setRotation(0,0,180-180*Math.fmod(xnumer,2));
} else {
ynumer =ynumer+1;
if(ynumer<4){
xlength =item.size.x;
xnumer= 0+ Math.fmod(ynumer,2);
space = ynumer/2;
item.setLocation(xlength-item.size.x+0.05, -ynumer*item.size.y-space*0.2-0.1, current.size.z*znumer);
item.setRotation(0,0,180-180*Math.fmod(xnumer,2));
}else {
ynumer = 0;
znumer ++;
xlength =item.size.x;
xnumer= 0+ Math.fmod(ynumer,2);
space = ynumer/2;
double xnumer = 0;//pierwszy na górnej warstwie
item.setLocation(xlength-item.size.x+0.05, -ynumer*item.size.y-space*0.2-0.1, current.size.z*znumer-0.1);
item.setRotation(0,0,180);
}
}
}

12 People are following this question.
FlexSim can help you understand and improve any system or process. Transform your existing data into accurate predictions.
FlexSim is a fully 3D simulation software environment. FlexSim can be used to simulate any process in any industry.
FlexSim®, FlexSim Healthcare™, Problem Solved.®, the FlexSim logo, the FlexSim X-mark, and the FlexSim Healthcare logo with stylized Caduceus mark are trademarks of FlexSim Software Products, Inc. All rights reserved.
Privacy | Do not sell or share my personal information | Cookie preferences | Report noncompliance | Terms of use | Legal | © Autodesk Inc. All rights reserved