I'd like to have a chart (I don't know if I can call it a histogram, but let's give it a name) which shows the time distribution of the values of a kinetic tracked variable.
The current histogram template has two problems:
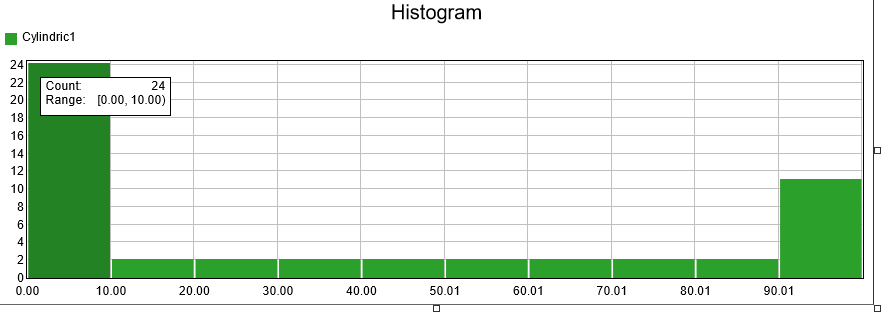
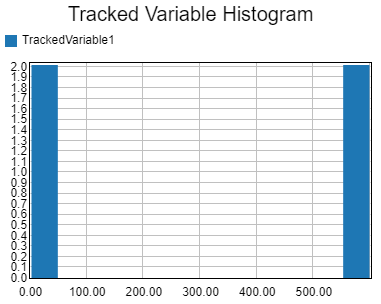
1. It listens to the OnChange instead of the OnUpdate, so if I only change the rate and not the value it does not plot anything at all. But I can install the template and manually change that.
2. It only creates data points for those times at which the value changes.
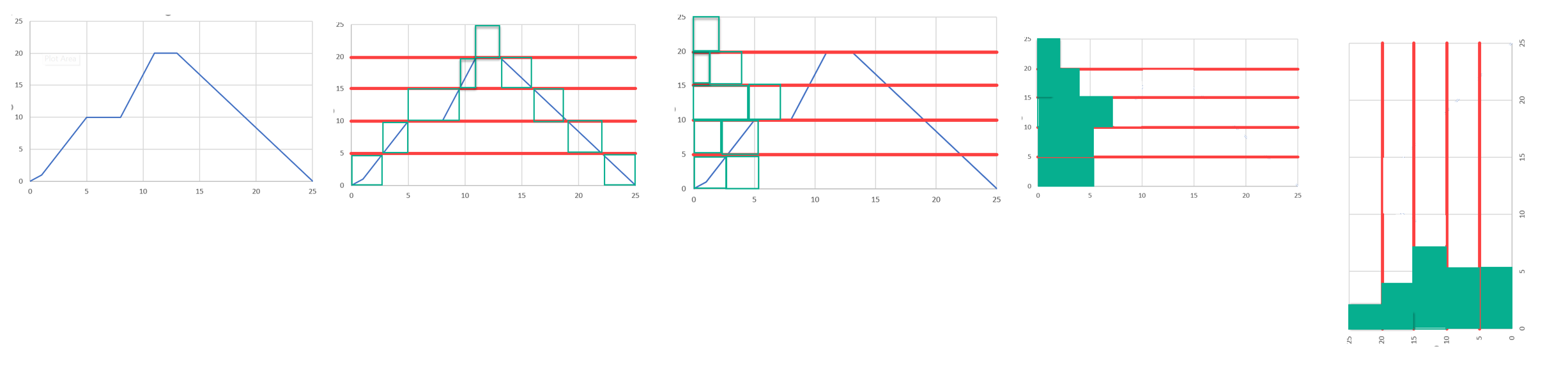
 Instead, the kinetic tracked variable moves through all intermediate values as well, so I'd like to see something like this:
Instead, the kinetic tracked variable moves through all intermediate values as well, so I'd like to see something like this:
 where the y-axis is not the frequency, but the total timespan of the value falling in that bucket.
where the y-axis is not the frequency, but the total timespan of the value falling in that bucket.
A long time ago, I did this calculation 'by hand' but then you have to choose a fixed bucket size up front -- the nice thing about the histogram chart is that you feed it the raw data and can choose the bucket widths afterwards without re-running.
I understand that this is quite a big impact request that may lead to a new chart type altogether, but I still wanted to put it out here for your consideration.