question
how to link a listbox to a dashboard button?
I'm not sure I understand what you mean by "link" a button to the listbox. What functionality are you looking for?
Yes, I want to press the buttom in the dashboard and then get some info display in the listbox
1 Answer
First, you need to set an ID on the listbox for easy reference. Click on the listbox and you'll see the ID field in Quick Properties. For the next steps I'm going to assume you entered myListBox as the ID.
Second, you'll need to add some custom code to the On Press trigger of your button. Click on your button and find the On Press trigger field. Click the properties button and choose Code Snippet from the list (or just open the code editor). Enter your code, here is some example code that will populate the listbox with the list of objects in your model:
- treenode list = getdashboardcontrol("myListBox");
- clearcontents(items(list));
- for(int i = 2; i <= content(model()); i++) {
- treenode listItem = nodeinsertinto(items(list));
- setname(listItem, getname(rank(model(), i)));
- }
- listboxrefresh(list);
We're using getdashboardcontrol("myListBox") to get a reference to your listbox. The contents displayed by the listbox are represented by nodes on the listbox's items node. So first we clear the contents of that node. Then we loop through all the objects in the model and add a new subnode to the listbox's items node and give it the name of the object it's representing. Finally, to refresh the listbox and show the new values we call listboxrefresh on the listbox.
Third, you'll need to clear the Edit Mode check box in quick properties either for the whole dashboard or just for the button.
Hi Matthew!, thanks for your fast reply!.
It is my first time that I´m using the "model inputs" in the dashboard and I´m little lost!
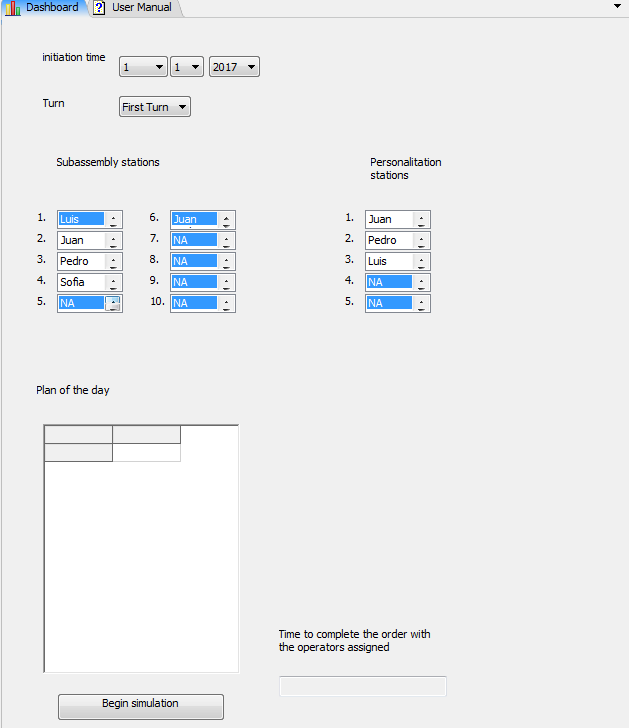
I wonder if you could help me a little bit with the syntax of the code, I want to develop the following template for the managers of the company I work for; shown in the picture down.
The template will be a visual help for the user; where the user has to choose the date of the initiation, turn (3 possible options) and select the operator for each station depend on the turn; the table will show the plan of the day work and the bottom down will calculate
How long will the order be completed with selected operators.
-the user will first select the "time" in the combobox----Do you know how to link the
the combobox "time" to the table "plan of the day" from other table where the info will be display.
-Then, the user will choose one of the three possible turns- Do you know how to link the listbox "turn" to each of the listbox "subassembly stations" or "personalitation stations" to show different operator of each turn based also from other tables with the information of each turn.
I hope you had time to reply and give me a clearer idea of how to get started.
Regards!
question details
7 People are following this question.