Hi @jordan.johnson,
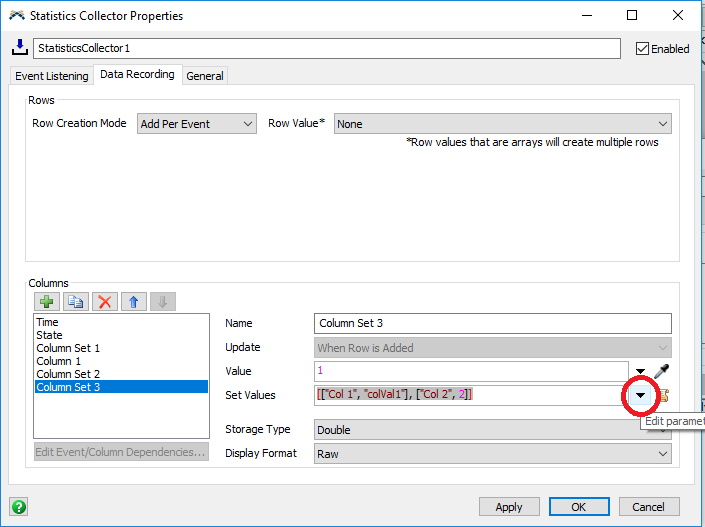
You mentioned the column set feature in an email to me as something we could use to log all the states of an object. We are just not sure how to use the column set feature. The default set value is:
[["Col 1", "colVal1"], ["Col 2", 2]]
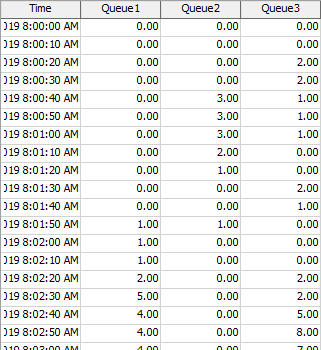
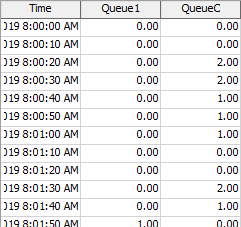
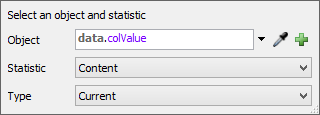
I do see two column created with names Col 1 and Col 2. I am not seeing "colVal1" or the value 2 appear somewhere in the stats table. I only get two columns with the value set in the value property of the column set. I am also not getting any options in the dropdown of the set value property:
Could you maybe provide an example of how to use the column set feature?
Thanks,
Patrick