I currently have a line setup like the following:
Qty 5 of Machine 1, Qty 5 of Machine 2, Qty 5 of Machine 3 ... Qty 5 of Machine 50
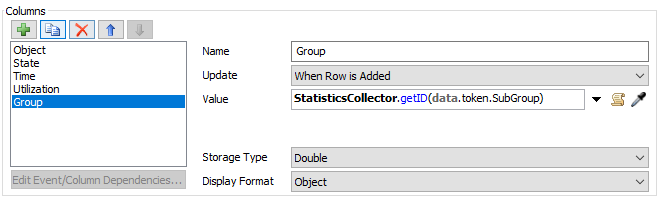
I created groups in Flexscript for each Machine type (50 groups with 5 machines each). I would like to view the state pie chart for each of these 50 groups.
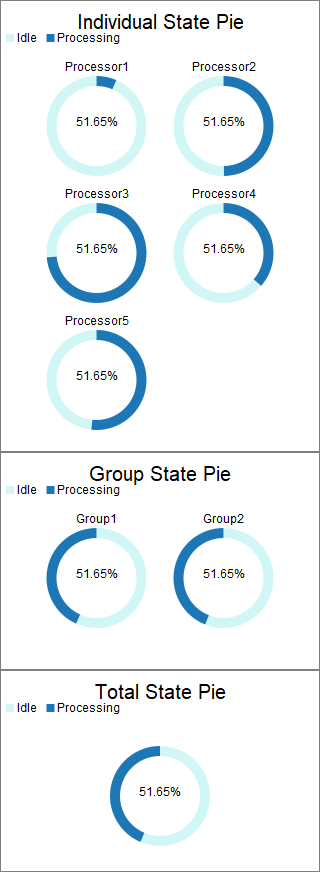
I know that I can use Composite State Pie to view the average state breakdown for each group, but is there a way to create these 50 pie charts without having to do them individually? Two methods that I've tried approaching:
1. Create a supergroup that contains all 50 groups, let's call this "Big Group". When I create a Composite State Pie with "Big Group", only one chart appears which is most likely the aggregate of all 250 processors in the 50 groups. How can I get 50 pie charts to show up?
2. Use" Big Group" and regular "State Pie." What happens here is that 250 charts show up individually.
3. Add the Composite State Pies through FlexScript. I would really like to use this approach, but I have not figured out a way to add a composite state pie to a dashboard. Is there a way to do this?