Hey team,
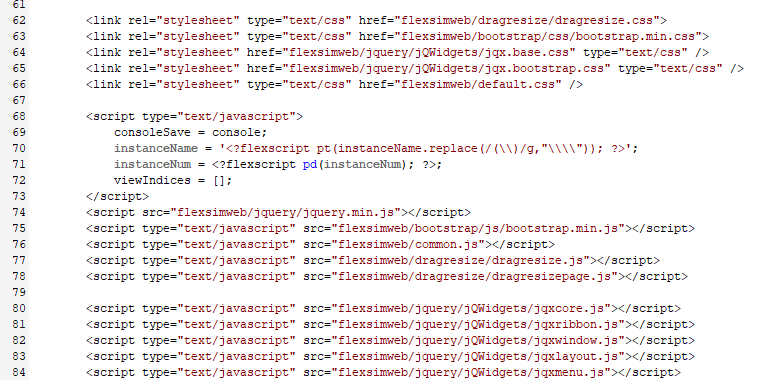
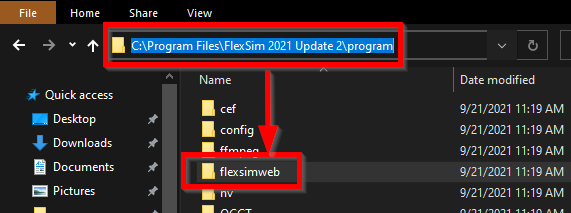
I knew that FlexSim web server we can overwrite the web page that we need to show by using defaultpagetemplate in serverinterface. FlexSim supports Javascript and html for this. Does it support any other framework like React or some other single page applications. To be precise if i have a react app or Angular web app and can I show that in the flexSim defaultpagetemplate rather than the plain html and vanilla Javascript. If yes, how can I pull and show them in FlexSim web server.
Please let me know if this needs some more detailed explanation.