I am trying to determine how to change a Plane's texture image using the imageobject attribute via code, but that approach could be wrong from the start.
This code is called via PF a few seconds into the sim run...
- Object myplane;
- myplane = Model.find("Plane7");
- msg("", myplane.attrs.imageobject.value);
- myplane.attrs.imageobject.value = "C:\\Users\\xxxxxx\\Documents\\FlexSim 2021 Projects\\Graphics\\green.png";
- msg("", myplane.attrs.imageobject.value);
- myplane.applyProperties(); // does not work
The plane's image on the screen does not change.
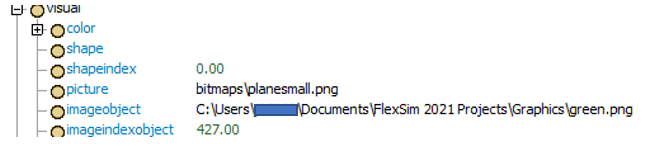
Although the 2nd msg shows that the imageobject has changed, the plane's texture field still shows the original image path...
However, the tree did change...
When I reset the model, the plane goes blank..
What am I doing wrong??
Thanks