Hello,
I have an operator that has to push carts, and also load material into a machine. Is there a simple way to change the load animation (and location of the flowitem relative to the operator) depending on the flowitem the operator is carrying?
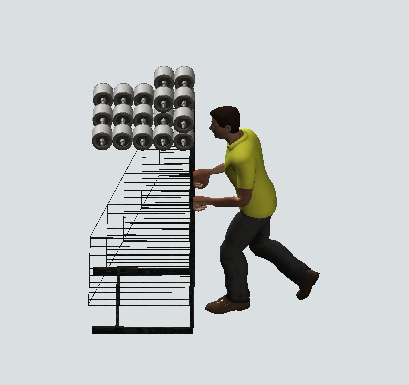
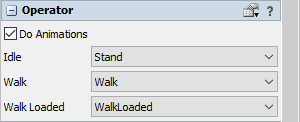
Above are the 2 animations I would like. I am able to change to one or the other, but I'm not sure how to incorporate both using one operator. I would prefer to avoid using code if possible. I'm fairly proficient with process flow if that is the only other option. Below is what I currently have. Change Visuals on Load.fsm