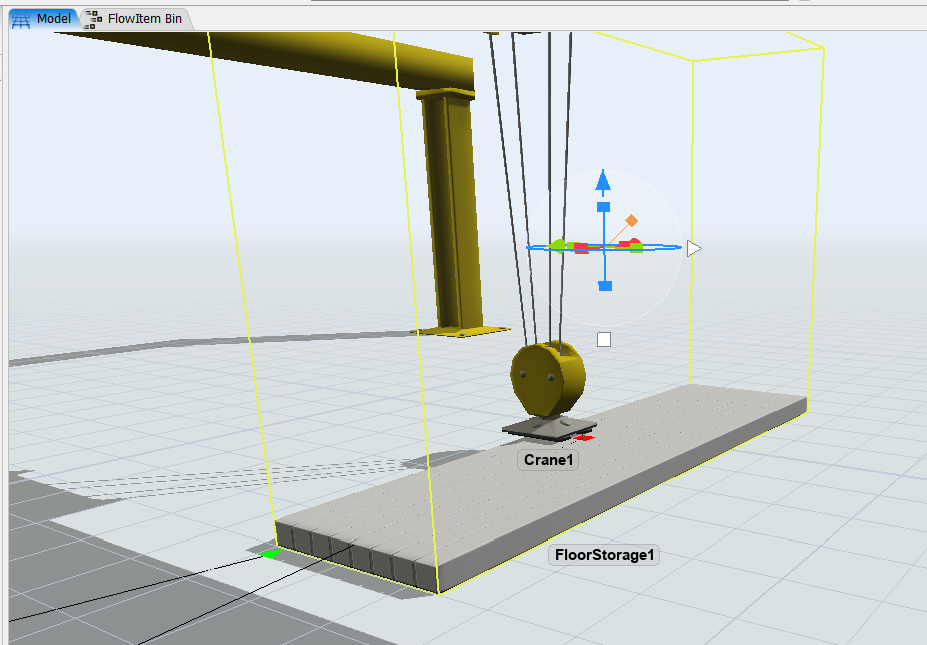
Hello, I want to change the stacking sequence from left to right, then going up to left to right again and so on for my custom flow item. I attached an image showing that i've complete the first "level" but i coudn't go up any further. Could you guys help me with this?. Any help i'd appreciate it
question
Custom Stacking Order
FlexSim 22.2.0
1699198797308.png
(120.2 KiB)
storing.fsm
(38.7 KiB)
Comment
0
1 Answer
Hey @gonzalo, you can get your desired outcome by changing the Slot Assignment Strategy. You can customize it a bit by adding a "numItems" and checking that against each slot's number of items. If you find one that has fewer, then save that slot. Assign the slot at the end.
- Storage.Object current = ownerobject(c);
- Object item = param(1);
- Storage.Item storageItem = Storage.Item(item);
- int numItems = INT_MAX;
- Storage.Slot retSlot;
- /***popup:SlotByCondition*/
- /**First Slot with Space*/
- for (int i = 1; i <= current.bays.length; i++) {
- Storage.Bay bay = current.bays[i];
- for (int j = 1; j <= bay.levels.length; j++) {
- Storage.Level level = bay.levels[j];
- for (int k = 1; k <= level.slots.length; k++) {
- Storage.Slot slot = level.slots[k];
- int mustHaveSpace = /**\r\nMust Have Space: *//***tag:mustHaveSpace*//**/1/**/;
- if (!slot.isStorable || (mustHaveSpace && !slot.hasSpace(item)))
- continue;
- if (slot.slotItems.length < numItems) {
- numItems = slot.slotItems.length;
- retSlot = slot;
- }
- }
- }
- }
- storageItem.assignedSlot = retSlot;
- return 0;
·
1
question details
15 People are following this question.