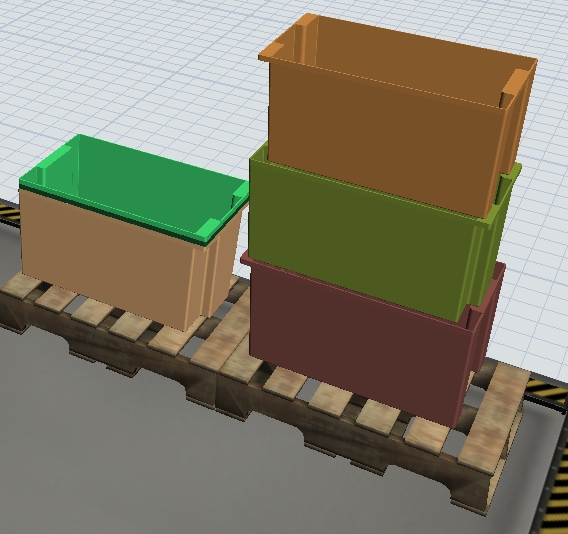
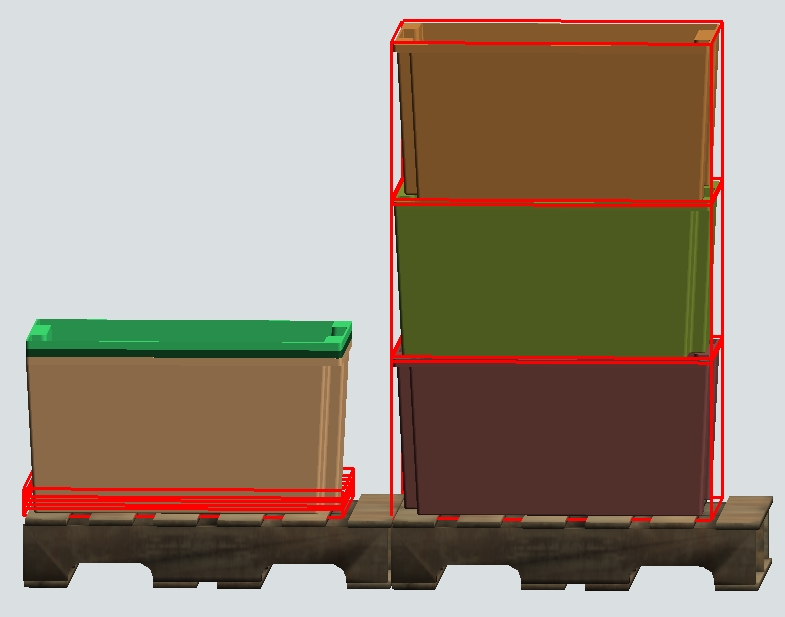
wastecontainer1001.fsmI'm creating a line where these waste containers come off of a conveyor, and then stack onto a pallet. How do I have these waste container stack inside of each other? Right now it's stacking on top of each other like a box and I want them inside of each other.
stacking.jpg