I imported a pivoting torque driver arm and balancer into my model. I am still trying to learn how to use the animation commands and window so my knowledge in this area is minimal. How can I essentially break down my model into components or only move certain sections at a time? If I need to bring it in already broken up then how can I constrain the item back together correctly? I would like to pivot in 2 places and be able to have the torque gun and brackets to slide in and out
question
How to animate a custom imported object?
1 Answer
Hey @Cody F
You will need to import your object into FlexSim already broken down into components.
Based on your description of how this item would work, I would have the base, and then all of the parts that will move as separate components. Think about how the arm will move in your animation, and then the smallest number of child objects you can make it into.
Once you import all the items in the animations window, you can make all the components children or parents. In this case, the base would be the parent. That way when you move the base, everything moves with it. You will do the same with all the respective pivots, so when you rotate the first arm, everything else moves with it.
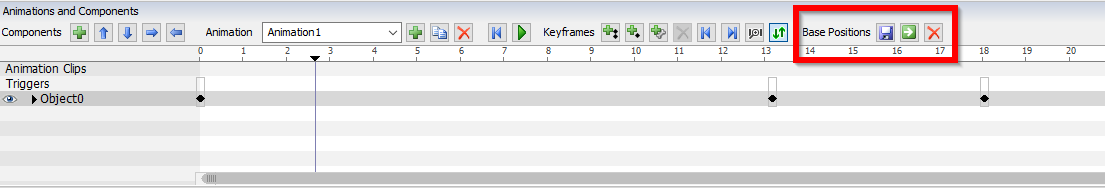
Once you have all the relationships set, you begin making key frames. Your first key frame will be all of the components in their resting position. You can save the base position on the bottom right side of the Animations and components tab.
FlexSim automatically will create the animation between the key frames you set. So if you want all the objects to move at once, move all of the objects into the position you want them to be in, and then create a new key frame at that position. If you want the objects to move individually (one after another), move each object and then create a key frame at each objects resting point.
After you have completed the action you want it to do, you can either create a new key frame at the objects base position, or move every object back to the base position individually. You have to do this or each time you run the animation it will just jump back to the base position, and not have a smooth motion.
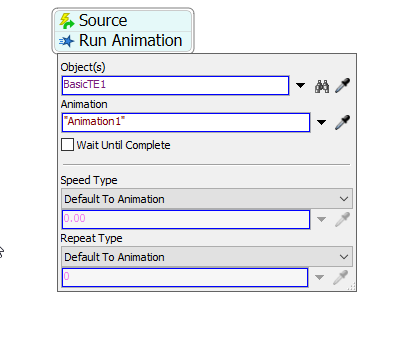
Once you have the animation saved, the easiest way to run the animation is in process flow. You select an animation task, add it in where you want it, and then select the object and animation like this:
(in this example, the animation is called Animation1, and the object performing the animation is called BasicTE1)
I hope this clarifies some things. If not, please reply and tag me @Braydn T.
@Braydn T Thank you. I have the assembly and the movement I want. But if I need an operator as well, would I be better off having an operator inside of this as a component to use him as well, or keep him separate? I only want him to use a push wheelchair animation and have him follow the item but I cant seem to use his list of default animations. Do I have to link the two together using process flow vs one animation?
Hey @Cody F
Sorry for the late response- if you tag me @Braydn T I can see your posts faster.
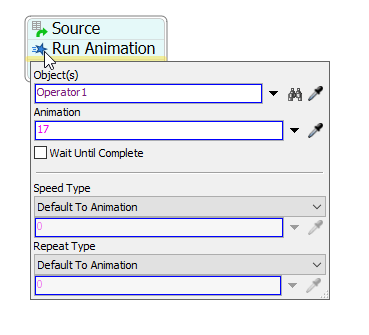
I cant find a push wheelchair animation, but the push2 animation is number 17.
There is no follow animation, but you can have him travel to the same place as the custom object. This would not look perfect.
You can put the operator in and then the custom object in after, but you will have to make several animations (one pushing where the object does nothing, one where the object moves.
Let me know if this helps.
question details
9 People are following this question.