question
Calculated table to Time Plot?
1 Answer
Each of the charts requires the table to be in a specific format so it can be visualized. For the time plot, that format is described here:
https://docs.flexsim.com/en/23.1/Reference/Dashboard/Charts/TimePlot/TimePlot.html
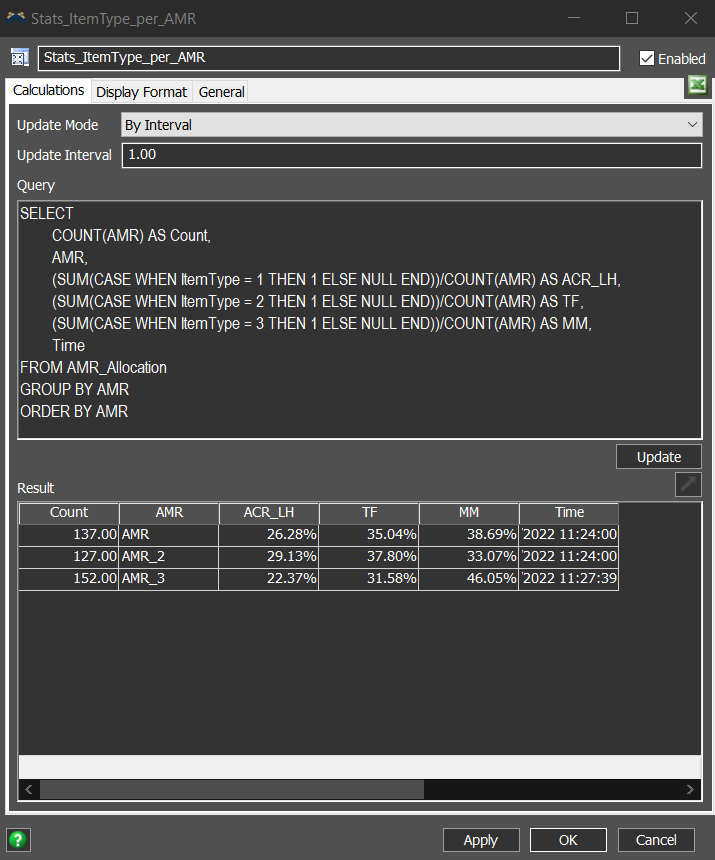
At first glance, it looks like you have a "wide" table, where each row has a time value and one data value per column. In contrast, the timeplot in FlexSim requires a "tall" table, where there is a column for the time values, a column for the y values, and a column for the "category" value, such as the name of a statistic.
Current data layout:
| Time | Stat1 | Stat2 | Stat3 |
|---|---|---|---|
| Time1 | Value1 | Value2 | Value3 |
| Time2 | Value4 | Value5 | Value6 |
Data layout for the time plot:
| Time | Stat | Value |
|---|---|---|
| Time1 | Stat1 | Value1 |
| Time1 | Stat2 | Value2 |
| Time1 | Stat3 | Value3 |
| Time2 | Stat1 | Value4 |
| Time2 | Stat2 | Value5 |
| Time2 | Stat3 | Value6 |
To create a table in the second format, you have a couple options in general. I don't know if they will work as written here without a model, but they are starting points:
- In a Calculated Table, if using the Query Builder, set the metric layout for all metrics to "Use the shared name/value columns for this metric".
- You could make a Statistics Collector that listens to the same event multiple times. Each copy of the event could calculate a different statistic value in the data labels.
Hopefully that gives you some guidance.
question details
13 People are following this question.