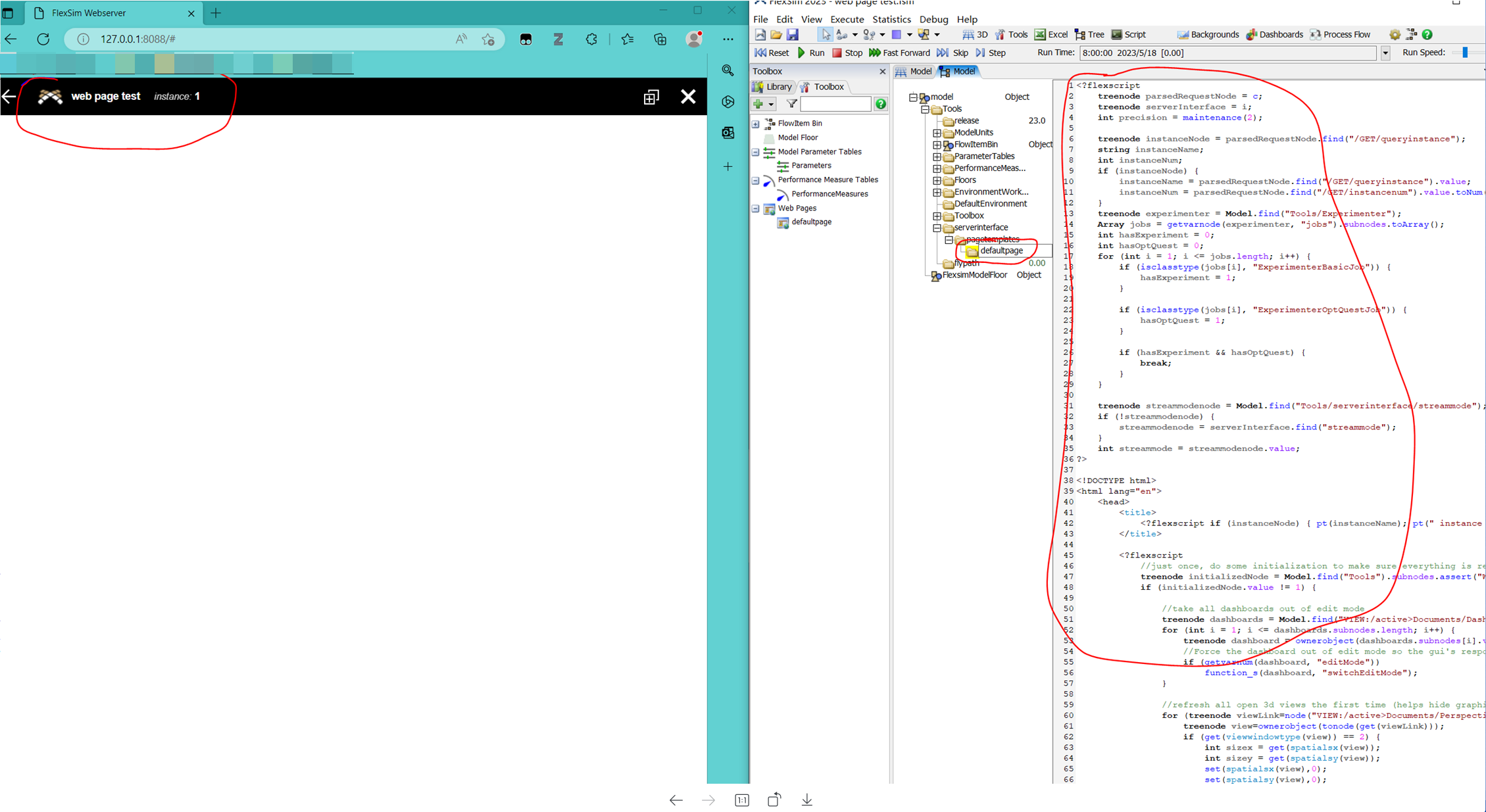
I already set up the web server correctly, and I want to create a custom page instead using the default page .
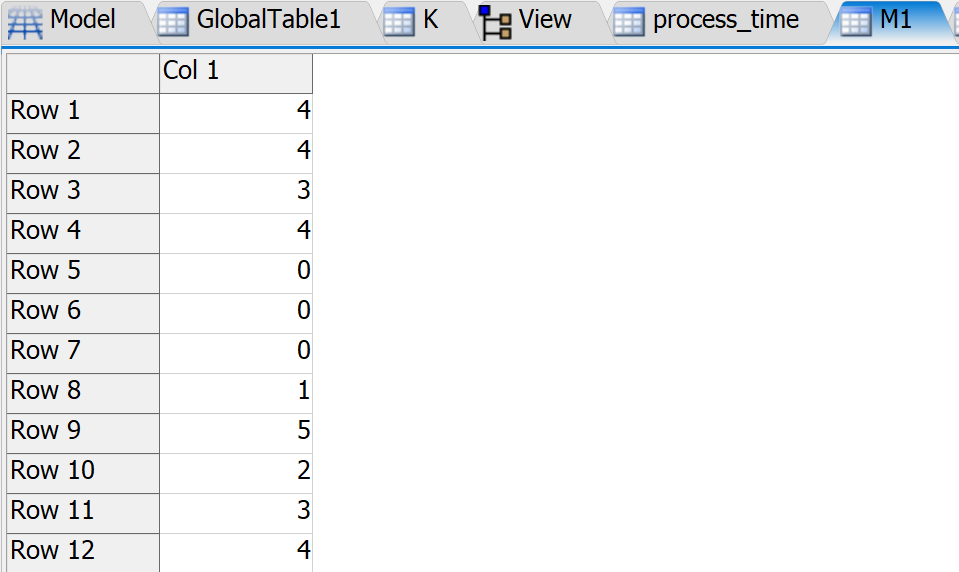
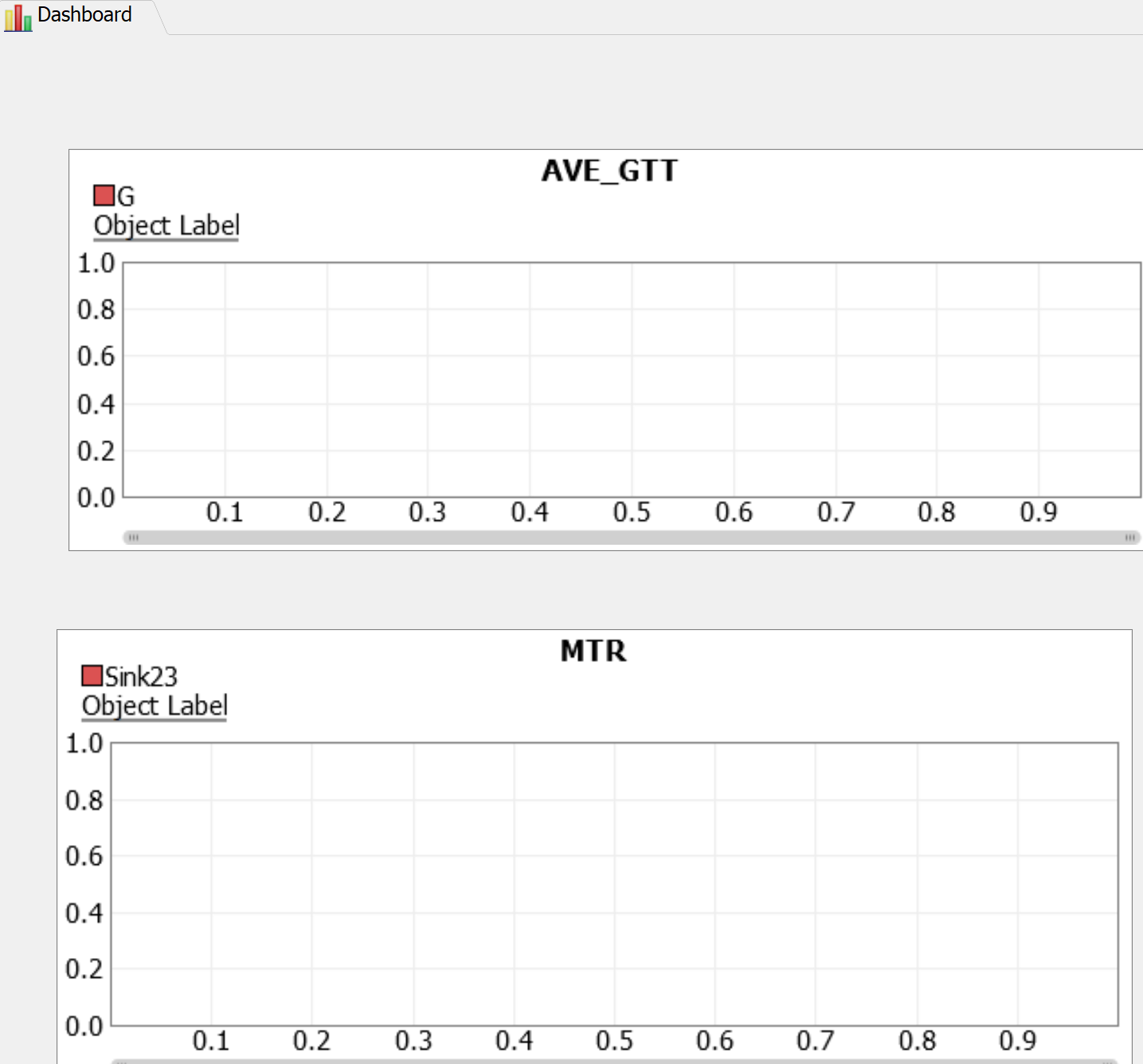
In my model ,I determine the parameters by reading specific rows and columns in the global table, and my results are shown in Dashboard .
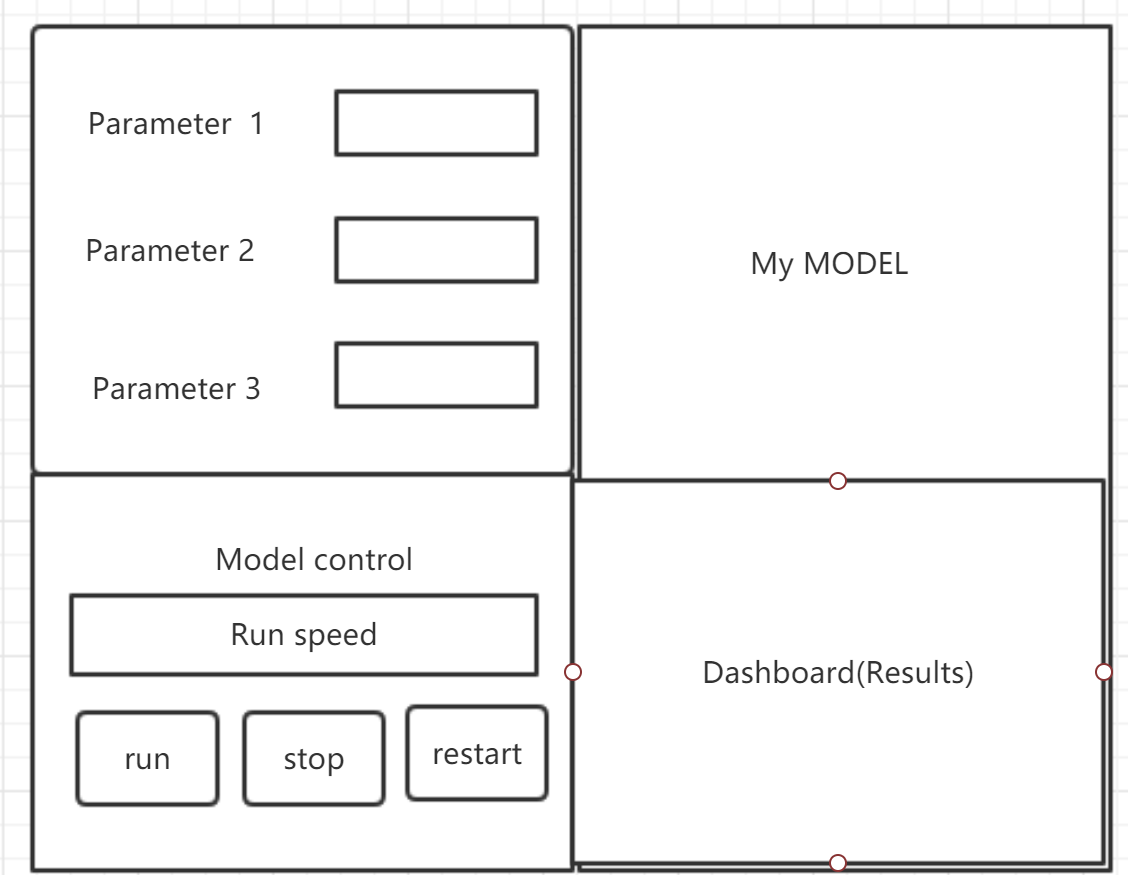
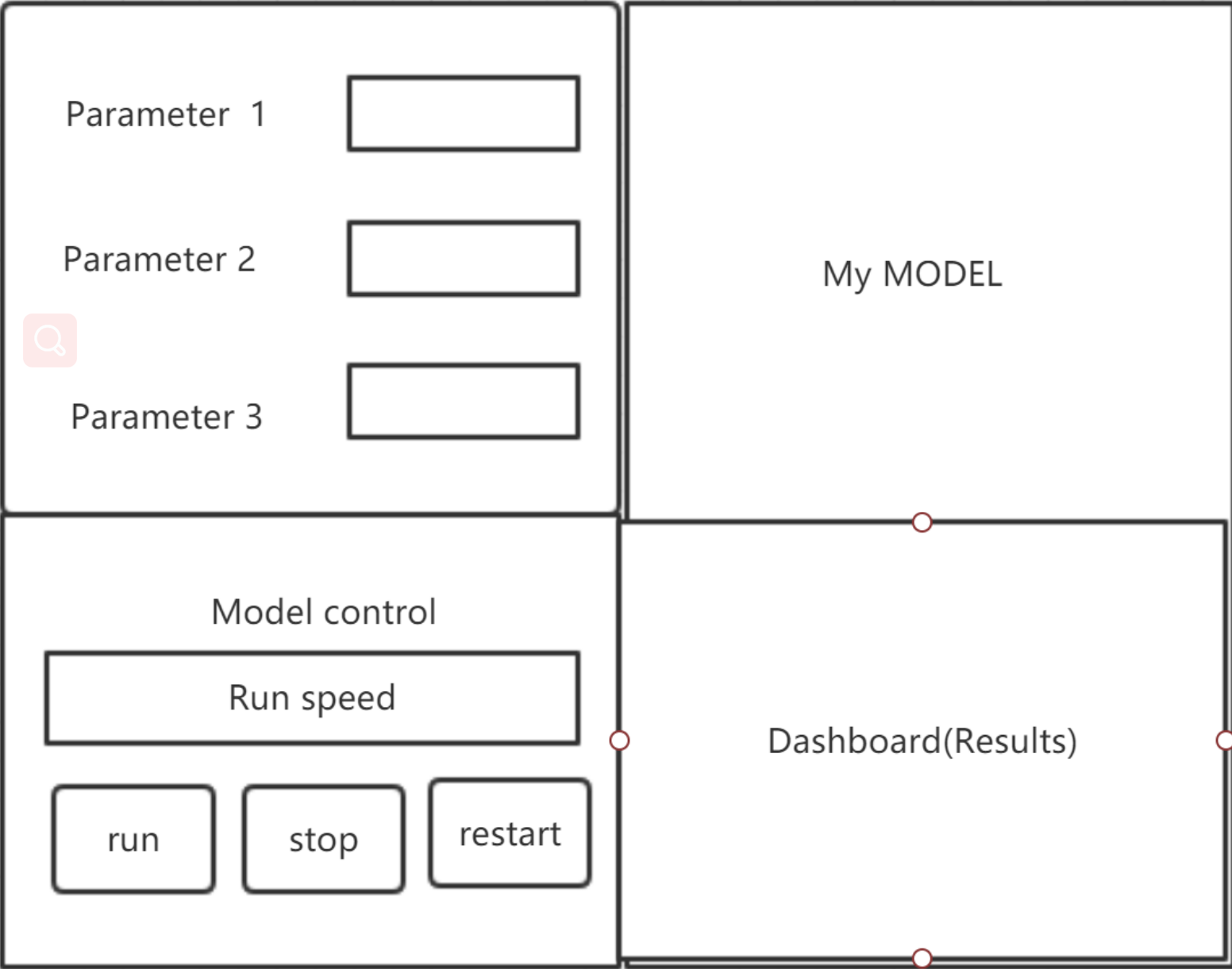
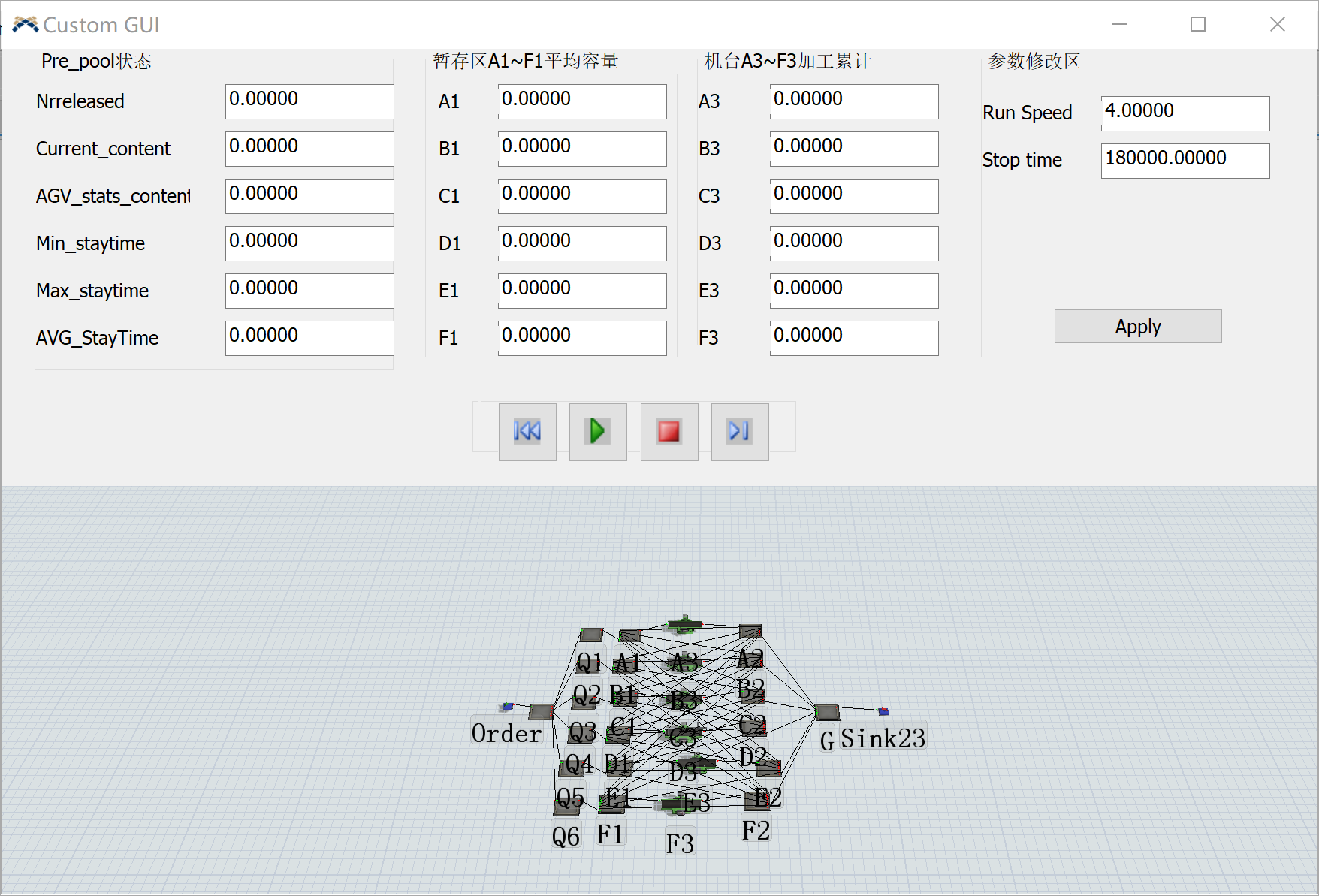
I want my final page look like these
I would like to ask about the main points of the implementation process
Thanks.